
EMI | Typographie et numérique
 La
typographie (souvent abrégé typo) désigne les différents procédés de
composition et
d’impression
utilisant des caractères et des formes en relief, ainsi que l’art et la
manière
d’utiliser les
différents types de caractères dans un but esthétique et pratique.
La
typographie (souvent abrégé typo) désigne les différents procédés de
composition et
d’impression
utilisant des caractères et des formes en relief, ainsi que l’art et la
manière
d’utiliser les
différents types de caractères dans un but esthétique et pratique.
L'alphabet dont nous nous servons découle lui des alphabets phéniciens et grecs et a été dessiné par les Romains trois siècles avant notre ère puis introduit en Gaule en 59 av. J.-C avec dix-neuf signes, lettres et chiffres.
Petit tour de typo numérique.
Voir aussi
Voir aussi
Typographie
Les lettres
 Vers 1
700 av.
J.-C., les
Phéniciens découvrent que les articulations élémentaires du langage sont très
réduites
et peuvent se
représenter par une vingtaine de signes graphiques, les lettres. Les Phéniciens
rédigeaient leurs
textes dans une écriture de type alphabétique, dans lequel les signes sont des
lettres
n'exprimant
que des sons, et plus précisément les plus simples des sons, les consonnes.
Vers 1
700 av.
J.-C., les
Phéniciens découvrent que les articulations élémentaires du langage sont très
réduites
et peuvent se
représenter par une vingtaine de signes graphiques, les lettres. Les Phéniciens
rédigeaient leurs
textes dans une écriture de type alphabétique, dans lequel les signes sont des
lettres
n'exprimant
que des sons, et plus précisément les plus simples des sons, les consonnes.
L'alphabet dont nous nous servons, et qui découle des alphabets phéniciens et grecs, a été dessiné par les Romains trois siècles avant notre ère et introduit en Gaule en 59 av. J.-C avec dix-neuf signes, lettres et chiffres.
Le G a été créé à partir du C. Vers le Ier siècle av. J.-C., on a emprunté directement au grec les lettres X, Y et Z. À peu près constitué aux environs de l'ère chrétienne, l'alphabet latin s'est imposé sur une vaste aire géographique en se déclinant selon des styles variés.
L'alphabet a subi au cours des âges quelques aménagements concernant surtout les signes de renfort (accents, cédille, tilde) et la ponctuation. En France, on a utilisé des lettres qui ont disparu (é cédille) ou des abréviations dont subsiste l'esperluette &. Chaque langue a aménagé l'alphabet latin selon son système linguistique, en ajoutant des lettres et des signes diacritiques *, comme dans le vietnamien ou le turc.

Alphabet
Combien y-a-t-il de lettres dans l'alphabet ?
je dîne d'exquis rôtis de bœuf au kir à l'aÿ d'âge mûr & cætera
 La
typographie (souvent abrégé
typo)
désigne les
différents
procédés de composition et d’impression utilisant des caractères et des
formes
en relief,
ainsi que
l’art et la manière d’utiliser les différents types de caractères dans
un but
esthétique et
pratique.
La
typographie (souvent abrégé
typo)
désigne les
différents
procédés de composition et d’impression utilisant des caractères et des
formes
en relief,
ainsi que
l’art et la manière d’utiliser les différents types de caractères dans
un but
esthétique et
pratique.
Comment fait-on une* espace insécable, vous savez ce caractère qui évite de se retrouver avec un point d'interrogation en début de phrase ? D'ailleurs, les espaces ont-ils tous la même taille ? Et le A accentué majuscule, vous savez le saisir aussi simplement qu'un, écrire Lætitia ou ce triple point… qui n'est évidement pas le même que ces... qui se suivent.
Triple point : Alt + 0133 ou … …
∴ Commment faire le triple point maçon ?
Au clavier par appui simultané de la touche Alt + 8756 ou ∴ ∴
L'ASCII
Pour des raisons historiques (les grandes sociétés associées pour mettre au
point
l'ASCII
étaient américaines) et techniques, ce codage ne prenait en compte que 128 combinaisons possibles,
et donc 128
caractères.
Le code ASCII ne contient ni caractères accentués, ni caractères
spécifiques à une
langue
soient 26 lettres.
A noter ! Les langages de programmation n'utilisent bien souvent que les caractères issus de la norme ASCII.

Codage ASCII
Chaque lettre est en fait un chiffre.
| Caractère | ASCII | ISO-8859-1 | UTF-8 |
|---|---|---|---|
| e | 01100101 | 01100101 | 01100101 |
| é | 11101001 | 11000011 | 10101001 |
Et plus exactement un chiffre compris entre 1 et plus de 120 000 pour la police "noto" qui couvre toutes les langues, y compris les hiéroglyphes ou les emoji.
L'ISO/CEI 8859-1
Il définit 191 caractères de l'alphabet latin, avec les caractères
accentués utiles
aux langues
originaires d'Europe.
Mais le symbole de l'euro € ou certaines lettres (comme les lettres
« œ »,
« Œ » et
« Ÿ », ne
sont pas reconnues. ISO
8859-15
ajoute entre
autres le caractère de l'euro ( € ) et les caractères Œ , œ et
Ÿ qui manquaient
pour
l'écriture du
français, les caractères Š
et š pour le du finnois.
Unicode
L'Unicode est géré par une organisation à but non lucratif (le Consortium
Unicode)
ayant pour
but d'attribuer un numéro à tout caractère utilisé dans une langue humaine.


Codage UNICODE
Le site https://www.toptal.com/designers/htmlarrows/arrows/ donne accès à une foultitude de symboles dans différents formats.
UTF-8
L'Unicode Transformation Format est un encodage d'Unicode. Les premiers
caractères
d'UTF-8 sont
communs à l'ASCII.
Les différents caractères spéciaux :
Majuscules et minuscules
En typographie, pour désigner les majuscules et minuscules, on parle de capitales et de bas de casse, parce que les types de plomb étaient rangés dans un tiroir nommé casse. Les minuscules étaient dans le bas de casse et les majuscules, moins utilisées, en haut.

En français, une majuscule est un repère visuel qui facilite la lecture d'un texte. Traditionnellement, la majuscule est la première lettre d'un mot, sauf dans le cas de noms composés ( Pays-Bas , le Très-Haut ).
En outre, si la première lettre est ligaturée, alors toute la ligature est en capitale ( Œuvre ).
Les majuscules s'utilisent :
- au premier mot d'un texte
- au premier mot d'un alinéa : c'est notamment traditionnellement le cas en poésie au début de chaque vers. Dans le cas d'une phrase divisée en alinéas, cette règle n'est plus toujours respectée aujourd'hui
- au premier mot suivant un point (également après le point d'interrogation, le point d'exclamation et les points de suspension, uniquement quand ils équivalent à un point), sauf après un point abréviatif
- au premier mot d'une phrase citée
Les majuscules sont accentuées. Pour ce faire, il suffit d'appuyer sur la touche Alt du clavier et de saisir les chiffres (précédés de 0 lorsque c'est nécessaire) sur le clavier numérique (voir tableaux caractères spéciaux paragraphe suivant).
Les caractères spéciaux
Dans un traitement de texte, appuyer sur la touche Alt du clavier et saisir le code Unicode de la lettre souhaitée puis touche entrée.
Attention ! La valeur 0169, © est différente de 169 ®
En html, le code est constitué de lettres et encadré de l'esperluette
"&" et du
point-virgule ";"
Quelques caractères spéciaux.
| Lettres | Signification | HTML | Code Num. |
| © | Copyright | © | Alt+0169 |
| € | Euro | € | Alt+0128 |
| ¢ | Cent | ¢ | Alt+0162 |
| $ | Dollard | $ | Alt+36 |
| £ | Livre | £ | Alt+0163 |
| æ Æ | E dans l'a | æ Aelig; | Alt+0230 Alt+0198 |
| œ, Œ | E dans l'o | œ Oelig; | Alt+0156 Alt+0140 |
| Ê | E accent circonflexe majuscule | Ê Ê | Alt+ 0202 |
| Ô | O accent circonflexe majuscule | Ô Ô | Alt+ 0212 |
| Î | I accent circonflexe majuscule | Î Î | Alt+ 0206 |
| Ä | A tréma majuscule | Ä Ä | Alt+ 0196 |
| É | É | É | Alt+0201 |
| « | Guillemet ouvr. | « | Alt+0171 |
| » | Guillemet ferm. | » | Alt+0187 |
| … | Triple point | … | Alt+0133 |
| § | sec | § | Alt+0167 |
| ± | Plus ou moins | ±' | Alt+0177 |
| • | Point médian | &bull' | Alt+7 |
| ∑ | Somme | ∑ | |
| √ | Racine | √ | |
| ∞ | Infini | &infin | |
| µ | Micro | µ | Alt+0181 |
| ° | Degré | ° | Alt+0176 |
| ε | Epsilon | &epsilon' | |
| ¼ | Un quart | ¼ | Alt+172 |
| ½ | Un demi | ½ | Alt+0189 |
| ¾ | Trois quarts | ⅓ | Alt+0190 |
| – | Tiret | – | Alt+0173 |
| - | Trait d'union | - | Alt+045 |
| | | Barre verticale | | | Alt+0124 |
| ø | Ensemble vide | Ø | Alt+0248 |
| ¶ | Paragraphe | ¶ | Alt+0182 |
| ¬ | Signe non | ¬ | Alt+0172 |
| ƒ | Fonction | ƒ | Alt+0131 |
Les espaces
Quel que soit le texte, outre les mots, ce sont d'abord les espaces qu'il faut savoir maîtriser. Des phrases mal alignées, et c'est l'assurance d'un CV qui passe directement à la poubelle.
La gestion des espaces est codifiée par des règles souvent simples, quelques fois subtiles et tarabiscotées, mais toujours incontournables.
L'espace (mot masculin) entre les mots est composé d'espaces (mot féminin) de taille variable. Une espace justifiante est donc un espace, réalisé avec la barre d'espace du clavier, mais de taille variable. Seules les polices dites "non proportionnelles" type " Courier " ou " Courier New "ont une largeur de caractère identique.
Police Nunito, élite et Roboto mono, alphabet, cadratin et ½ cadratin.
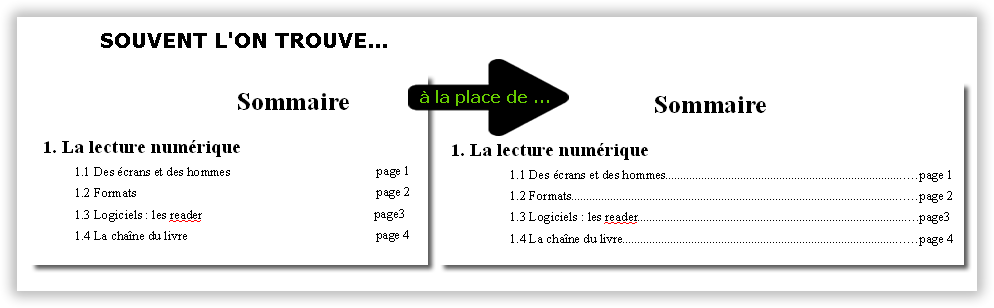
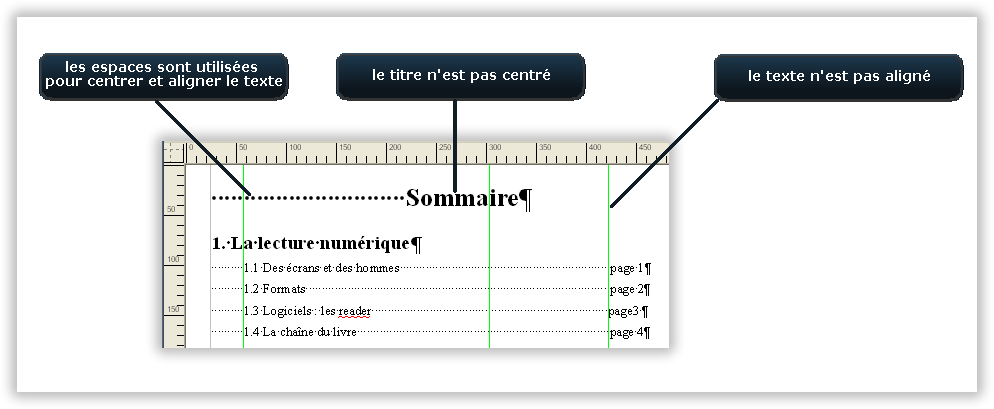
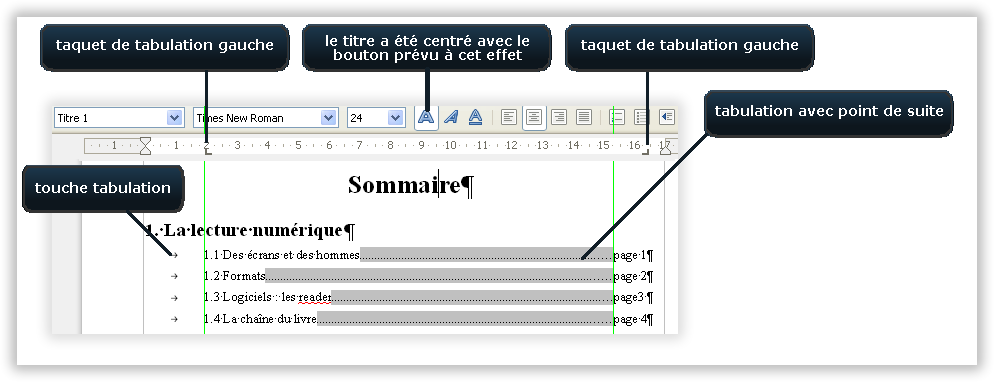
Dans l'utilisation du traitement de texte, cela occasionne d'ailleurs l'une des erreurs les plus fréquentes qui consiste à positionner du texte en utilisant des espaces à la place de la touche tabulation.


L'appui sur la touche  permet
d'afficher les caractères non imprimables, c'est à dire ceux qui règlent la mise
en page
mais
n'apparaissent qu'à l'écran et pas à l'impression.
permet
d'afficher les caractères non imprimables, c'est à dire ceux qui règlent la mise
en page
mais
n'apparaissent qu'à l'écran et pas à l'impression.

Le cadratin
Nous l'avons vu plus haut, une espace est un caractère particulier qui peut prendre plusieurs tailles.
Le « Cadratin » qui vient du latin quadratus, « carré », est la taille de base des lettres et des
espaces et correspond à la lettre "M".
Le cadratin est décliné ensuite en ½ cadratin, beaucoup plus rarement en 1⁄3 cadratin,
1⁄4 cadratin, 1⁄6 de cadratin.
Cadratin et ½ cadratin, ont une chasse fixe, c'est-à-dire qu'ils font toujours la même taille. On dit qu'ils ne sont pas justifiables.
Une espace peut enfin être sécable ou non sécable, autrement dit rattachée au caratère qui suit (par exemple ?) pour éviter qu'il soit coupé et se retrouve en début de ligne.
| Taille | Exemples |
|---|---|
| Cadratin | Espace simple, normale, taille du m ou du tiret long dit
cadratin— qui sert pour les dialogues (au changement de
locuteur). Elle peut être insécable ( ou
   ou
 .
ou « alt+0160 »)S'utilise par exemple avant ou double point : |
| ½ Cadratin | Demi-espace, ou espace fine, la taille du n ou du tiret court
ou du trait
d'union - (qui n’est
d’ailleurs pas un signe de ponctuation) Elle peut être insécable (   ou
  ou  S'utilise par exemple avant les signes de ponctuation double (' ?', ' !', ' ;'), « les guillemets* » ou pour séparer les milliers, exemple 10 000. |
*L'on notera qu'il existe de nombreux guillemets :
- le guillemet double ",
- le guillemet simple ou apostrophe '
- le chevron simple gauche < ou simple droite >
- le guillemet français ouvrant « et fermant »
- le guillemet anglais ouvrant simple ou apostrophe `
- le guillemet anglais fermant simple '
- le guiillemet anglais ouvrant double ``
- le guillemet anglais fermant double ''
- le guillemet double bas ,,
Il existe au moins 3 tailles de tirets.
- - trait d’union
- – tiret demi-cadratin (code Unicode U+2013, "–" ou Ctrl + – (touche – du pavé numérique))
- — tiret cadratin (code Unicode U+2014, "—",Ctrl + Alt + – (touche – du pavé numérique)
Le premier, le trait d’union est un signe établissant une unité lexicale ou grammaticale entre les éléments qui l’encadrent : un cerf-volant
Les tirets longs, qu’il soit d’un cadratin ou d’un demi-cadratin, est un signe de ponctuation qui peut jouer différents rôles.
Dans une phrase, une paire de tirets peut encadrer une incise, un élément (mot, proposition, etc.) qui interrompt la continuité de la phrase.
Je croyais que le grade donnait de l’autorité – il en ôte. (J. Vallès)
Victor s’adressant à son père :
— Peut-on être puni pour quelque chose qu’on n’a pas fait, papa ?
— Mais non, voyons ! Pourquoi ?
— Parce que je n’ai pas fait mes devoirs.
La typographie informatique
- L'espace justifiante C'est l'espace entre les mots. Elle est dite
« justifiante »
car sa
taille servira
de variable d'ajustement lorsque le texte sera justifié. Cet espace n'a pas
toujours
la même
taille et ne peut donc servir par exemple à aligner un texte.
- L'espace insécable Cette espace a la particularité de préserver la continuité entre le mot qui la précède et le mot qui la suit. Ainsi, en cas de redimensionnement du texte il n'y aura pas, par exemple de ":" séparé du mot qui le précède [ .
- L'espace fine Il s'agit d'une espace qui est environ deux fois plus étroite que l'espace justifiante ordinaire 1 .

L'espace justifiante : touche espace du clavier
L'espace insécable : [Ctrl + Maj. + espace] dans Word (Windows et Mac OS), [Ctrl + espace] dans OpenOffice ou (en html) ou [Alt]+255 ou [Option]+255 sur Mac au clavier

L'espace fine :   (en html) ou [Alt]+8201 au clavier

Le code typographique français recommande une espace fine insécable devant les signes de ponctuation doubles.
S'il y a bien une espace difficile à reproduire sur Internet, c'est l'espace fine insécable. Celle-ci n'est tout simplement pas définie dans la norme Unicode.
« La principale mesure reste la pénalisation des clients. C’est un chantage assez malhonnête que de dire “on abolit le racolage passif d’un côté mais on pénalise les clients de l’autre” », critique l’élu, etc.
| Ponctuation | Espace avant | Espace après | ||
|---|---|---|---|---|
| . | Point | Aucune | Espace justifiante | |
| , | Virgule | Aucune | Espace justifiante | |
| : | Deux-points | Espace insécable | Espace justifiante | |
| ; | Point-virgule | Espace fine insécable | Espace justifiante | |
| ! | Point d'exclamation | Espace fine insécable | Espace justifiante | |
| ? | Point d'interrogation | Espace fine insécable | Espace justifiante | |
| « | Guillemet ouvrant | Espace justifiante | Espace insécable | |
| » | Guillemet fermant | Espace insécable | Espace justifiante | |
| ( | Parenthèse ouvrante | Espace justifiante | Aucune | |
| ) | Parenthèse fermante | Aucune | Espace justifiante | |
| [ | Crochet ouvrant | Espace justifiante | Aucune | |
| ] | Crochet fermant | Aucune | Espace justifiante | |
| - | Trait d'union | Aucune | Aucune | |
| – | Tiret long ouvrant | Espace justifiante | Espace insécable | |
| – | Tiret long fermant | Espace insécable | Espace justifiante | |
Quelques cas particuliers
- Pas d'espace entre les points d'exclamation, d'interrogation associés aux points de suspensions : ?!?…
- Les nombres sont séparés par une espace insécable et pas un point, sauf pour les dates, années, codes postaux, pages ou paragraphes d'un livre : page 2807, 2 807 euros,
- Pas d'espace après la virgule d'un nombre pourvu d'une décimale : Pi = 3,14
- Lorsqu'un point est abréviatif, l’on n’en rajoute un deuxième point. S'il clôt une phrase, il est suivi d'une majuscule mais pas dans le cas contraire. M. le Maire affirma (p. 12). La solution est dans les W.C.
Les mots
D’un point de vue informatique, un mot est une suite de caractère entre 2 blancs…
Mais pour en savoir plus, consulter le module "structurer un texte".

Un document numérique ?
Le document numérique : un document électrique
Un document numérique est une forme de représentation de l'information consultable sur un écran
Le document numérique est :
- ouvert dans le sens qu'il n'est pas achevé, fixé dans sa forme ou son contenu mais il peut être modifié, enrichi…
- plastique, c'est avant tout un fichier, qui a été produit dans un certain état, à partir d’outils déterminés (traitement de texte, tableurs, application…)
- appareillé au sens où sa lecture ne se fait plus avec la même autonomie que le document classique, mais doit passer par le truchement d’un dispositif technique
- automatisable, sa production, sa forme son contenu peuvent être générés à la volée à partir d'un langage de programmation. Exemple type, un itinéraire sur Openstreetmap
- auto-décrit, le document numérique intègre dans sa structure même des éléments de description sémantique (métadonnées, balises dites sémantiques qui indiquent la nature du contenu bien qu'elles n’apportent aucune information sur le sens de ce contenu… qui lui est l'objet du Web sémantique, toujours annoncé et encore à réaliser…)
- pas pérenne. Sur le plan conceptuel, cela revient à se demander ce qu’il faut conserver : quelle version, autrement dit quel « état » du document ?
- infiniment reproductible, à coût marginal quasiment nul. Mais au-delà même de la question des droits d’auteur et de la propriété intellectuelle, la question de « l’autorité » se pose. Auctor , auctoritas, les mots auteur et autorité ont la même racine
Les fichiers
On l'a vu, un document numérique est d'abord constitué d'un ou plusieurs fichiers.
Qu'est-ce qu'un fichier ?
Un fichier est un ensemble de données informatiques stockées sur un support de stockage pérenne (disque dur, CD, DVD, clef USB…) possédant un nom, un chemin d'accès et généralement implicitement associé à un format (format image, format de documents, formats de base de données…).
Le nom des fichiers
La manière de nommer les fichiers dépend fortement du système d'exploitation. Longtemps la longueur et la forme des fichiers était très limitée, par exemple avec le système DOS et le fameux 8.3 : 1 à 8 caractères pour le nom, un point puis 0 à 3 caractères pour l'extension, sans distinction de la casse, ni espace, virgule etc.
page.odt
image.png
document.pdf
De nos jours les noms des fichiers peuvent prendre bien plus de liberté dans la forme, à tel point qu'un grand classique du "baby hacking" consiste à mettre plein d'espaces avant le nom de l'extension d'un fichier pour la masquer…
Cela n'empêche pas de respecter quelques formes pour éviter quelques déconvenues, par exemple lorsque vous vous lancez dans le code.
| Noms incorrects | Noms corrects | Erreur commise |
|---|---|---|
| mon fichier.doc | monfichier.doc | Pas d'espace dans le nom |
| mon_image | mon_image.png | pas d'extension |
| ukulélé.mp3 | ukulele.mp3 | Pas de caractères accentués |
| film:003.mov | film003.mov | Pas de ":" dans le nom de fichier |
| txt_EMI_22-10-2023 | 2023_10_22_txt_EMI | date sous forme AAAA/mm/JJ |
Puis petit à petit la taille des noms de fichier a passé à 255 caractères Unicode.
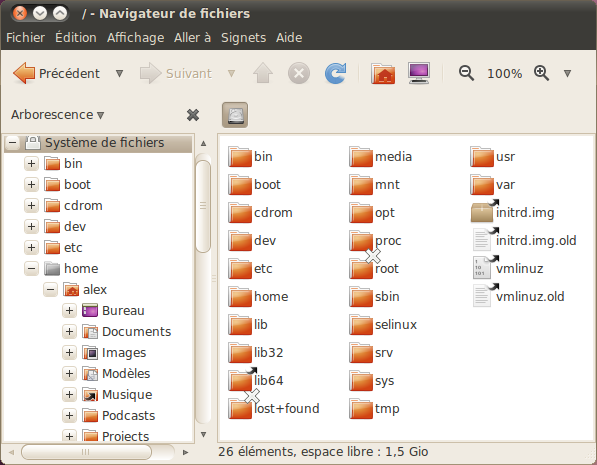
Le chemin d'accès
Le chemin d'accès d'un fichier indique sa localisation sur un périphérique donné. C'est une chaîne de caractères qui définit la suite des répertoires à parcourir pour atteindre le fichier depuis la racine du périphérique.
X:\Répertoire\Répertoire\..
D:\lisletdelisle\Site\moocs\mediateks
Chemin relatif ou chemin absolu ?
Le chemin absolu fait toujours référence à la racine du disque (unité logique) sur lequel est située l’arborescence des dossiers avec lesquels on travaille.
On le reconnait :
- soit par le / qui signifie que l'on est à la racine du site
/dossier/page.html
- soit par son adresse complète
D:\lisletdelisle\Site\moocs\mediateks\dossier\page.html
Mais si le chemin change (par exemple le fichier page.html n'est plus dans dossier mediateks), impossible de le retrouver. C'est ce qui explique souvent les images absentes dans une page.
Le chemin relatif fait référence à la cible à partir de la page actuelle.
 Supposons
que nous souhaitons afficher l'image nommée image.png qui se trouve dans le
dossier
images alors que
nous affichons actuellement le fichier index.html.
Supposons
que nous souhaitons afficher l'image nommée image.png qui se trouve dans le
dossier
images alors que
nous affichons actuellement le fichier index.html.
Pour accéder à cette image, le chemin relatif est le suivant
images/image.png
Si nous nous trouvions à l'intérieur du dossier prod et que nous souhaitions afficher la même image, nous devrions monter d'un niveau dans l'arborescence (autrement dit le répertoire parent) ce qui se fait de la manière suivante
../images/image.png
Résumons :
- pas de slash signifie que le fichier ou le répertoire est cherché à partir du répertoire courant
- ../ permet de remonter d'un niveau, ../../ de deux niveaux etc.
- ../dossier/ permet de remonter d'un niveau et d'ouvrir le répertoire dossier
Les extensions de fichier
En informatique, une extension de nom de fichier (ou simplement extension de
fichier,
voire
extension) est un suffixe ajouté au nom d'un fichier pour identifier son format.
Ainsi, on dira qu'un fichier nommé fichier.txt a l'extension
"txt" ou
".txt".
Elle permet de déterminer rapidement à quel logiciel est rattaché un fichier, par exemple : un fichier .doc est rattaché au traitement de texte Word, un fichier .jpg est un fichier image…
Liste des principales extensions de fichiers.
Lire un fichier
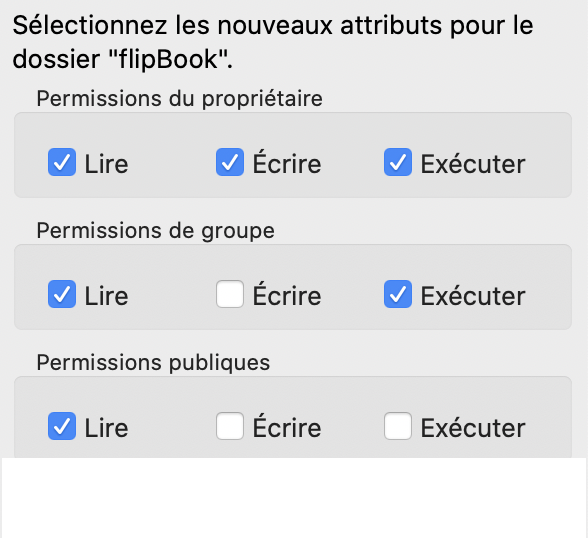
Fichiers et répertoires disposent de différentes permissions qui spécifient qui peut y accéder ainsi que le type d'accès auquel un utilisateur a droit :
- Lire ou Read - Autorise la lecture du fichier
- Ecrire ou Write - Autorise l'écriture et la modification du fichier
- Exécuter eXecute - Autorise l'exécution d'un fichier ou l'accès à un répertoire
Ainsi un fichier qui aurait des droits du type RW pour autorise la lecture et la modification, mais pas son exécution (par exemple pour un programme).
De la même manière, il existe trois types de classes :
- Propriétaire : la personne qui a créé le fichier ou le dossier
- Groupe : ce paramètre permet de définir le groupe d'utilisateurs qui aura accès au fichier ou au dossier
- Permissions publiques : tous les autres
Lorsqu'on parle de changer des permissions, en général il s'agit de faire un "chmod 777", "chmod 666" ou autre. Donc trois chiffres dont :
- le premier correspond aux droits du propriétaire
- le deuxième correspond aux droits du groupe
- le troisième chiffre correspond aux droits des autres utilisateurs.
Et les droits se décomposent ainsi :
- "4" pour le droit de lecture (read)
- "2" pour le droit d'écriture (write)
- "1" pour le droit d'exécution (execute)
Il suffit ensuite d'additionner ces chiffres. Par exemple si vous voulez tous les droits pour le propriétaire mais aucun droit pour les autres, vous ferez "chmod 700" (4 + 2 + 1 = 7). Si vous voulez uniquement les droits de lecture et écriture pour tout le monde (4 + 2 = 6), vous ferez un "chmod 666".

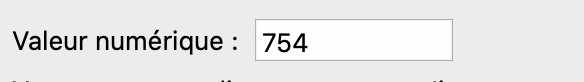
Attributs de fichier


Le code 754 ci-dessus correpond à des droits de lecture, écriture, exécution pour le proporiétaire, lecture, exécution pour le groupe, et lecture en permission publique.
Les répertoires
 Un
répertoire (appelé également dossier ou
folder en
anglais) est un
objet informatique pouvant contenir des fichiers.
Un
répertoire (appelé également dossier ou
folder en
anglais) est un
objet informatique pouvant contenir des fichiers.
Imaginez une grande commode qui contient des tiroirs dans lesquels pourraient se trouver des fichiers ainsi que d'autres tiroirs. Un répertoire peut en effet contenir :
- des fichiers
- d'autres répertoires

Les formats
Qu'est-ce qu'un format ?
Le format d'un fichier est un ensemble de conventions définissant la représentation des données qu'il contient : la localisation et le codage des différents types d'informations contenues dans le fichier.
La méthode de base pour déterminer le type d'un fichier est de regarder son extension (voir partie dédiée).
Interopérabilité
Qui n'a jamais rencontré ce type de message…

En l'occurrence ce fichier, au format .doc, réalisé dans une version bêta de Word, ne peut plus être ouvert et affiché, même avec une version actuelle de Word.
Jusqu'à récemment lire un fichier réalisé avec un traitement avec un autre relevait de l'exploit et ce n'est que depuis peu, que l'on peut lire un fichier avec un autre logiciel que celui qui a servi à le créer.
Un format est dit interopérable si les documents, feuilles de calcul, présentations et formulaires peuvent être enregistrés dans un format accessible à tous et utilisable et licenciable par tous, sans droits d'auteur.
Le format est également dit ouvert s'il peut être lu sans restriction et par différents logiciels, par opposition aux formats fermés qui ne peuvent être lus que par des logiciels propriétaires.
Si vous ne possédez pas, ou plus le logiciel nécessaire à la lecture du fichier, ou tout simplement pas la bonne version, le document sera définitivement perdu.
Fuir définitivement les formats fermés !
Nous n'aborderons ici, de préférence, que les formats ouverts, interopérables,
autrement
dit sans
aucune entrave légale à leur libre utilisation. Un document enregistré dans un
format
ouvert sera
indépendant du logiciel utilisé pour le créer, le modifier, le lire et
l'imprimer.
L'interopérabilité laisse également le choix du logiciel pour la lecture.
Pouvoir lire au moins un format ouvert, permettre l'exportation des données
personnelles, voilà
deux critères pour ne pas dire exigences minimales pour tout outil de production
de
données.
OpenDocument Text, Hypertext Markup Language (.htm ou .html), XHTML (.xhtml), Feuilles de style en cascade (.css) Tableur : OpenDocument Spreadsheet (.ods) Enregistrements biomédicaux : European Data Format (.edf) Document imprimable : Document PDF (.pdf) Livre numérique : EPUB (.epub)
Les formats texte
- Le format texte brut : ASCII (.txt)
Le texte brut ou plain text représente le contenu brut et interopérable du texte. Ce type de fichier ne contient que les caractères, sans leur apparence. Le plain text peut être affiché de diverses façons et nécessite un processus de rendu pour le rendre visible. Le plus souvent, l'extension d'un texte brut est .txt
Voici, à titre d'exemple, les 95 caractères et signes du codage ASCII.
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
a b c d e f g h i j k l m n o p q r s t u v w x y z
Une variante du format texte brut est le format rtf, pour Rich Text Format, initialement créé par la société Microsoft, non compressé et reconnu par la plupart des logiciels de traitement de texte. Il est à noter que les nouveautés introduites par Word 10 ne sont plus traduites en RTF, ce qui confirme le remplacement par Microsoft du format RTF par Open XML.
-Le format OpenDocument (.odt)
 OpenDocument est un format
ouvert de
données pour les applications bureautiques : traitements de texte, tableurs,
présentations,
diagrammes, dessins et base de données bureautique. La spécification
OpenDocument s'est
très
largement inspirée du format créé pour les premières versions de la suite
bureautique
libre OpenOffice.org .
OpenDocument est un format
ouvert de
données pour les applications bureautiques : traitements de texte, tableurs,
présentations,
diagrammes, dessins et base de données bureautique. La spécification
OpenDocument s'est
très
largement inspirée du format créé pour les premières versions de la suite
bureautique
libre OpenOffice.org .
C'est le format par excellence des textes.
Depuis, de nombreux traitements de textes ont adoptés ce format ouvert.
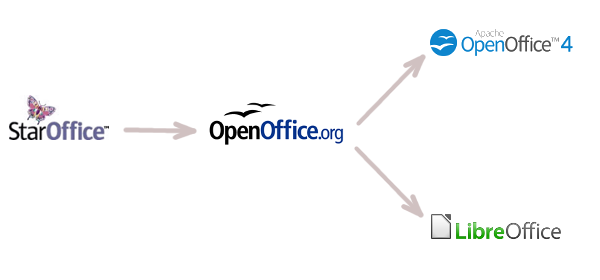
Open office et Libre office
OpenOffice.org est un projet né le 13 octobre 2000 à l'initiative de Sun Microsystems en vue de produire un intégré bureautique libre fondé sur StarOffice. Dans le cadre de sa politique de transparence, le format de stockage utilisé par OOo sera dès la version 2.0 conforme au format ouvert OpenDocument, adopté par l’ISO, comme format bureautique de référence. OOo permet également l'export au format PDF.


Lancé en 2012, LibreOffice découle du projet OpenOffice initialement mis en place par Sun puis racheté par Oracle en 2010. LibreOffice est une suite bureautique libre et gratuite qui offre des modules de traitement de textes, tableur, présentation, dessin vectoriel, base de données, et édition de formules mathématiques.
- Le format PDF
« Le Portable Document Format, communément abrégé en PDF, est un langage de description de pages créé par la société AdobeSystems et dont la spécificité est de préserver la mise en forme d'un fichier–polices d'écritures, images, objets graphiques, etc. – telle qu'elle aété définie par son auteur, et cela quels que soient le logiciel, le système d'exploitation et l'ordinateur utilisés pour l'imprimer ou le visualiser. »
La première version date de 1993. Pour garantir la portabilité, il faut utiliser
et
intégrer dans le
PDF l'une des polices redistribuables (quatorze polices sont fournies en
standard). Le
lecteur «
Adobe Reader », est diffusé gratuitement par Adobe. Le « rédacteur »
est
payant.
De nombreux autres lecteurs, dont certains sous forme de logiciels libres
sont
également
proposés. PDF possède un
système de
gestion numérique des droits (DRM), qui permet de limiter la lecture ou
la
modification du
document. L'intégration de vidéo ou de fenêtres 3D est possible.
 Il existe de nombreux outils pour
générer
du PDF. Libre
office ou OpenOffice permettent une exportation directe, de même que les
dernières
versions de Word.
Il existe de nombreux outils pour
générer
du PDF. Libre
office ou OpenOffice permettent une exportation directe, de même que les
dernières
versions de Word.
Citons également PDFcreator, qui s'installe comme une
imprimante et qu'il suffit de
sélectionner comme telle pour générer un fichier PDF.
Cependant, pour une gestion optimisée des PDF, par exemple des formulaires
éditables et
enregistrables, le logiciel original, autrement dit Acrobat
d'Adobe reste incontournable.

PDF modifiable

Il s'agit de réaliser un formulaire PDF modifiable et enregistrable avec
Libre
office.
Pour cela :
- Ouvrir LibreOffice, nouveau document texte (exemple ici)
- Saisir toute la partie texte
- A l'emplacement des champs, cliquer sur insertion contrôle de formulaire champ texte puis le dessiner à l'emplacement voulu
- Renouveler l'opération pour le champ prénom et classe (possible également par copié collé
- Pour modifier ces champs, cliquer sur Affichage barre d'outils contrôles de formulaire et passer en mode édition
- Pour l'option insérer des boutons radios
- Pour la préférence du jour, insérer une case à cocher
- Insérer un champ de date
- Cliquer sur Fichier exporter au format PDF et enregistrer
Voilà ! Votre formulaire est réalisé, il peut être envoyé, modifié, enregistré et renvoyé.
Il reste à explorer les nombreuses possibilités que cela permet et de visionner le module RGPD pour ce qui concerne le droit des données personnelles.
- Le format epub3
 «
.EPUB » vient d' Electronic PUBlication. C'est le format ouvert et
standardisé
proposé par
l'International Digital Publishing Forum (IDPF). La version 3, basée sur les
normes HTML5 et CSS3, met l'accent sur
l'interactivité,
permet l'insertion de
fichiers audio ou vidéo et la prise en charge de l'affichage de toutes les
langues.
JavaScript pour
l'interactivité, SVG pour les images (vectorielles, exemple ), text-to-speech (TTS) pour
la
synthèse vocale, prise en compte des
métadonnées.
«
.EPUB » vient d' Electronic PUBlication. C'est le format ouvert et
standardisé
proposé par
l'International Digital Publishing Forum (IDPF). La version 3, basée sur les
normes HTML5 et CSS3, met l'accent sur
l'interactivité,
permet l'insertion de
fichiers audio ou vidéo et la prise en charge de l'affichage de toutes les
langues.
JavaScript pour
l'interactivité, SVG pour les images (vectorielles, exemple ), text-to-speech (TTS) pour
la
synthèse vocale, prise en compte des
métadonnées.
Ce format atteint désormais une maturité suffisante. Les textes européens
seront
d'ailleurs
tous accessibles dans ce format numérique et dans 23 langues.
Les ouvrages au format EPUB sont en gros des sites web assez basiques, auxquels l'on a adjoint une table des matières et des liens entre les pages.
En cela, il n'est guère différent d'un PDF, sauf qu'il s'adapte à la taille de l'écran et propose donc un meilleur confort de lecture.
Voir également le module
Les formats image
Les formats les plus couramment répandus sur le Web sont le JPEG et le PNG. Le format SVG commence lui aussi petit à petit à apparaître. L'un des plus anciens, le gif, revient à nouveau grâce à sa version animée.
 Le
format jpeg (
Joint Photographic Expert Group ) est conçu pour réduire le poids des
photos
(c'est-à-dire
la taille du fichier associé), et dégrade assez peu l'original lors de la
compression.
La
compression peut varier de quelques à 16 millions de couleurs différentes.
L'extension
est
".jpg" ou ".jpeg".
Le
format jpeg (
Joint Photographic Expert Group ) est conçu pour réduire le poids des
photos
(c'est-à-dire
la taille du fichier associé), et dégrade assez peu l'original lors de la
compression.
La
compression peut varier de quelques à 16 millions de couleurs différentes.
L'extension
est
".jpg" ou ".jpeg".
Particulièrement adapté aux photos.
 Le
format
PNG (
Portable Network Graphics ), plus récent, est adapté à la plupart des
graphiques et est
destiné à remplacer le format GIF.
Le
format
PNG (
Portable Network Graphics ), plus récent, est adapté à la plupart des
graphiques et est
destiné à remplacer le format GIF.
Il gère la couleur transparente, et existe en deux versions, en fonction du nombre de couleurs que doit comporter l'image":
- PNG 8 bits : 256 couleurs
- PNG 24 bits : 16 millions de couleurs (autant qu'une image JPEG)
 L'EPUB
prend
également en compte les images au format svg.
L'EPUB
prend
également en compte les images au format svg.
Il s'agit d'un format vectoriel, qui évite donc aux images de se déformer,
de
pixeliser, lors
de leur redimensionnement, ce qui est important notamment pour la page de
couverture.
 Le gif
(Graphics
Interchange
Format) est un format qui date de 1987 et permet d'enregistrer 256 couleurs
différentes.
Le gif
(Graphics
Interchange
Format) est un format qui date de 1987 et permet d'enregistrer 256 couleurs
différentes.
Cette limitation à 256 couleurs n'est pas gênante pour les logos, les
graphiques et
la plupart
des images synthétiques. En revanche une photographie couleur de qualité
nécessite plus
de nuances.
Une couleur peut être transparente.
Ce format est utilisé sur le Web depuis 1993 et est revenu à la mode avec
sa
version animée.
Plusieurs images se succédant sont compilées en un seul fichier, ce qui permet
de créer
facilement
des animations.
De fait l'on se souciera simplement ici de n'utiliser que des
images
au format
jpeg (pour les photos) et png (pour les graphiques), gif éventuellement animé,
en
prenant soin de
les réduire à la bonne taille.
Attention aux png qui peuvent prendre des tailles bien différentes selon
leur
encodage. Le
format svg reste encore assez rare bien qu'en développement.
Les formats audio
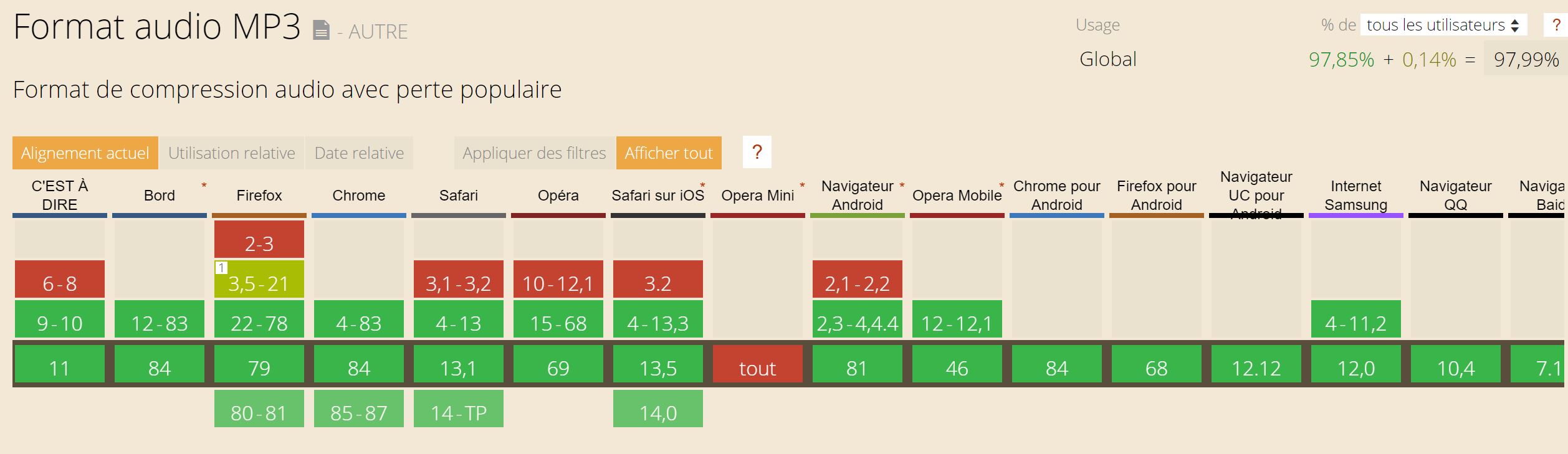
Pour diffuser de la musique ou n'importe quel son, il existe de nombreux formats audios :
- MP3
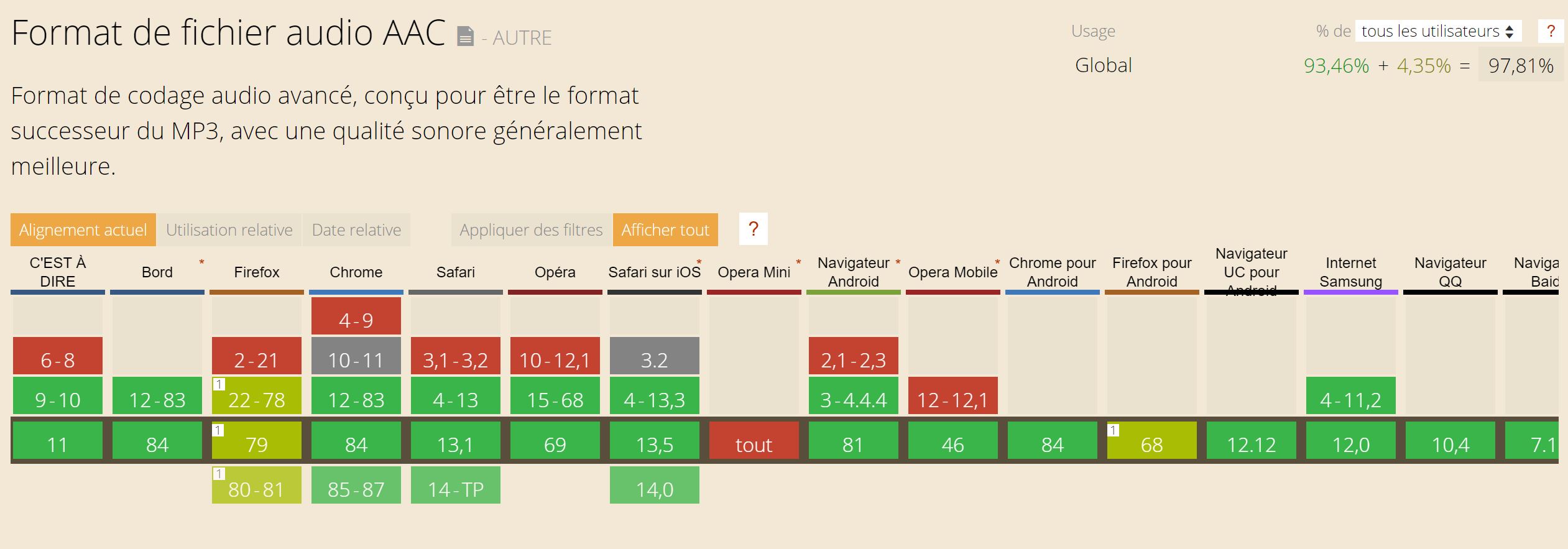
C'est l'un des plus vieux, mais aussi l'un des plus compatibles (tous les appareils savent lire des MP3), ce qui fait qu'il est toujours très utilisé aujourd'hui - AAC
utilisé majoritairement par Apple sur iTunes, c'est un format de bonne qualité. Les iPod, iPhone et autres iPad savent les lire sans problème, les autres… - OGG
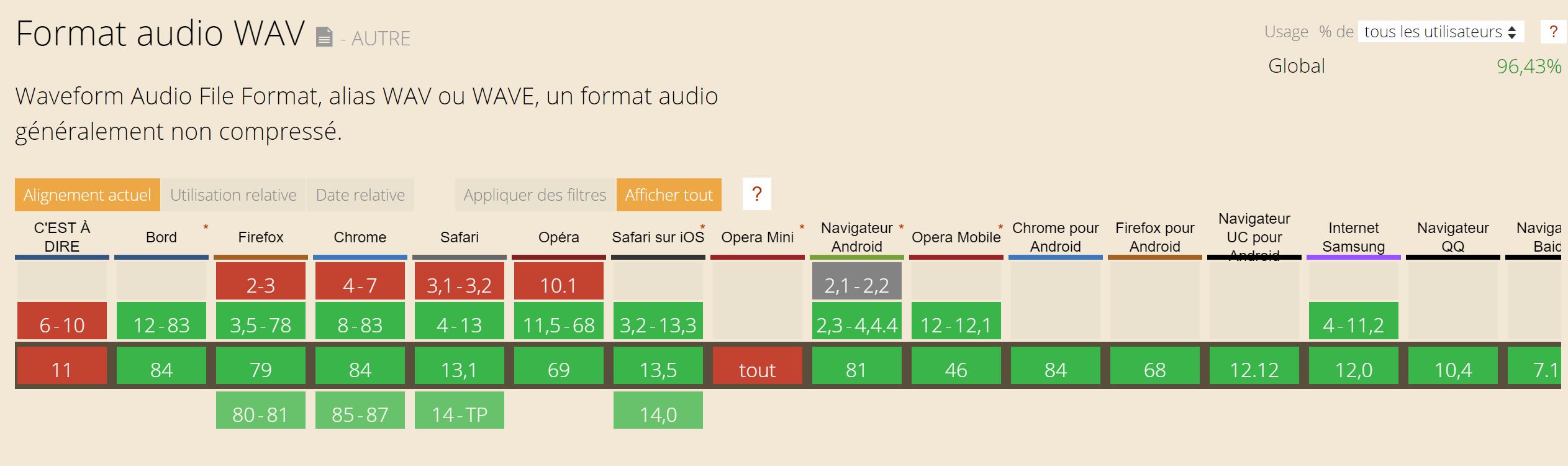
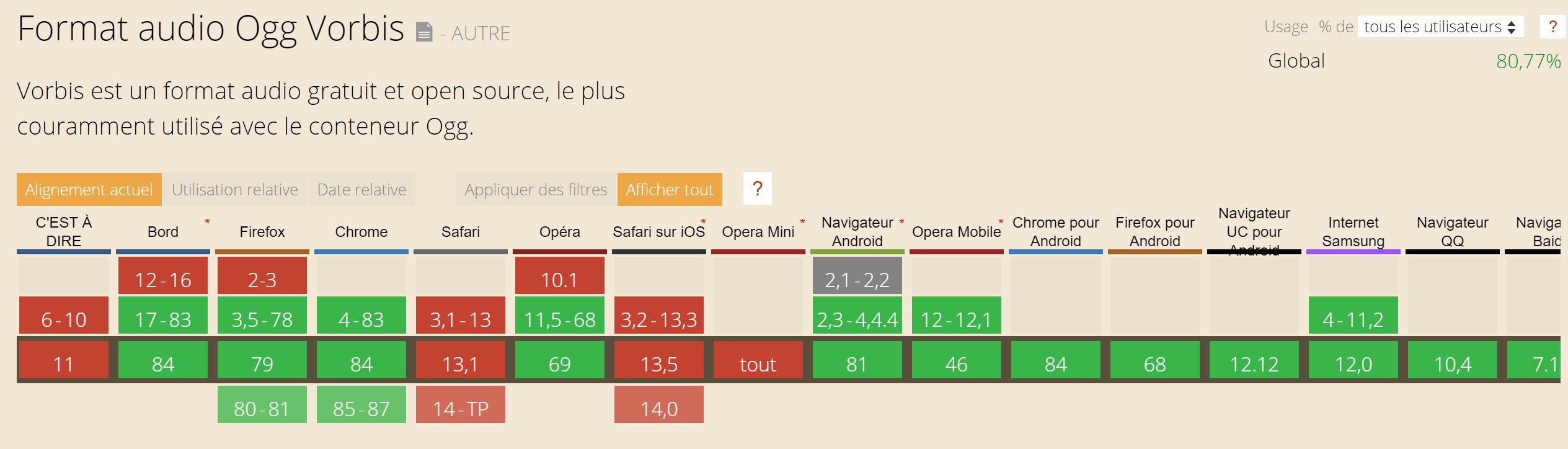
le format Ogg Vorbis est très répandu dans le monde du logiciel libre, notamment sous Linux. Ce format a l'avantage d'être libre. - WAV
(format non compressé) : fichier est très volumineux, à éviter
Pour savoir quelles sont les compatibilités avec les différents navigateurs, le site consulter le site https://caniuse.com/.



Moralité ! Pour être sûr d'être "entendu", il faudra encoder le fichier au moins en mp3 et en ogg .
Les formats vidéo
Comme souvent, aucun navigateur à ce jour ne prend en charge la totalité des formats et il faut toujours en proposer au moins 2 pour être certain de pouvoir être vu (sauf à proposer le lecteur type flash avec le fichier) :
- OGG
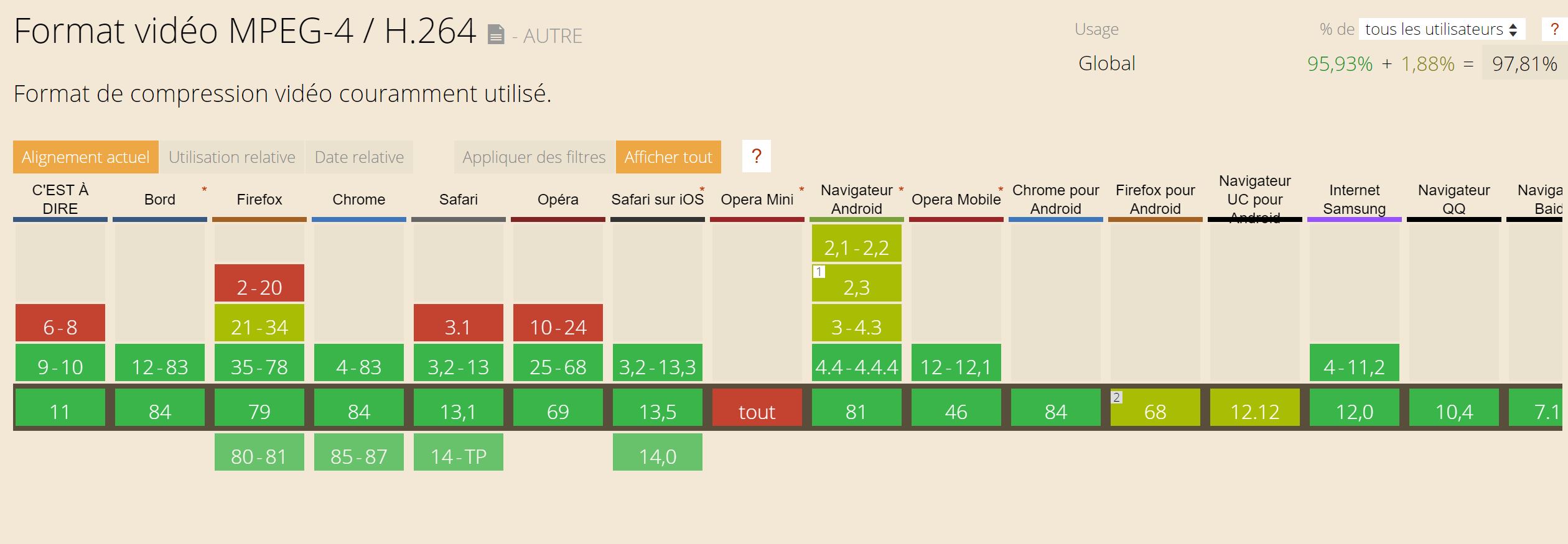
(type mime video/ogg, extension .ogv) est un format ouvert* - H.264 ou MPEG-4
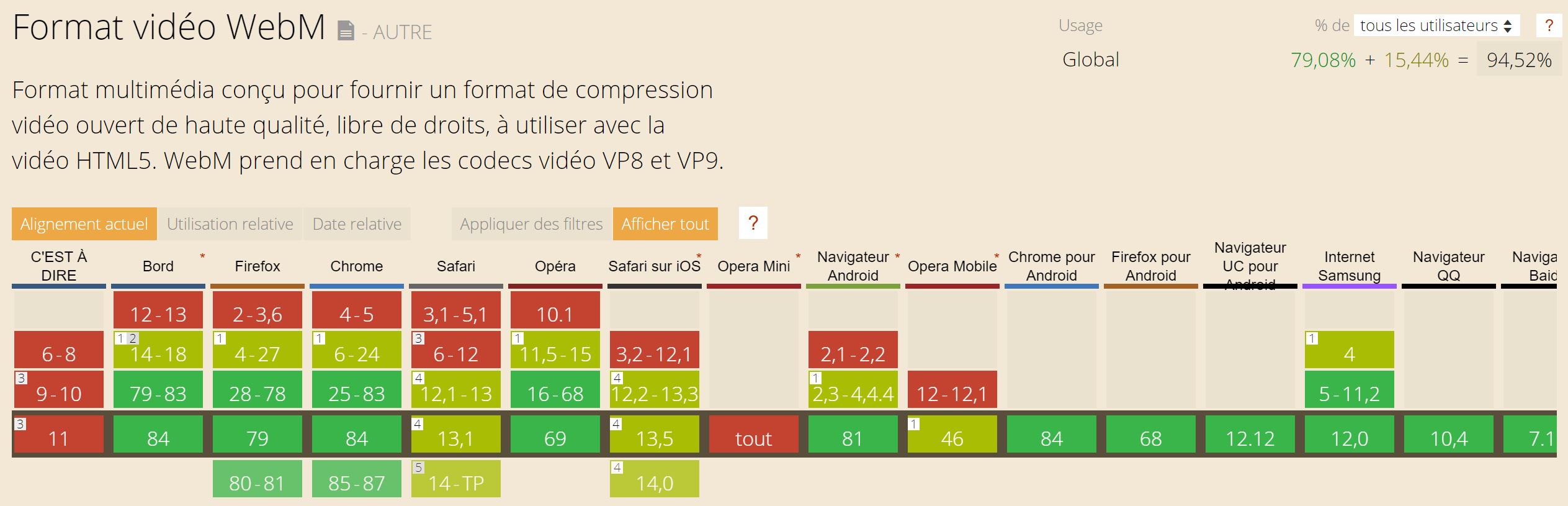
(type mime video/mp4, extension .mp4) * - WebM
(type mime video/webm, extension .webm) format ouvert*
Pour savoir quels sont les compatibilités avec les différents navigateur, le site consulter le site https://caniuse.com/.



 Digitaliser
Digitaliser La
page
La
page

 Réaliser un
EPUB
Réaliser un
EPUB