
EMI | Le journalisme de données
 Secteur en nette progression, le journaliste
de données répond à la fois aux demandes des entreprises et des médias.
Secteur en nette progression, le journaliste
de données répond à la fois aux demandes des entreprises et des médias.
Loin d'être une simple infographie, la
datavisualisation est de plus en plus souvent interactive, actualisée
en
permanence et sa fonction est d'abord de faire sens.
Le data journaliste ne rédige donc pas des articles mais traite l’information à partir des
datas. Il collecte, vérifie et analyse des données, les retranscrit et propose une mise en forme
visuelle à l’aide de graphiques ou de cartes interactives qui font sens.
Un module spécifique lui est consacré sur emi.re.
Voir aussi
Voir aussi
De quoi s’agit-il ?
Si infographie et datavisualisation transforment des données en graphiques faciles à comprendre, c'est du côté des métiers et outils que la différence est nette.
Le data journaliste utilise essentiellement des données, des programmes et des algorithmes pour faire émerger de l'information et la mettre en forme, quand l'infographiste utilise des outils de dessins pour illustrer un propos de manière originale.
Objectifs
L’objectif de la datavisualisation est de :
- Faire parler des données brutes
- Synthétiser les enjeux essentiels d’un set de données
- Traduire visuellement des données
Infographie VS datavisualisation

Pour plus d'informations sur l'histoire de la datavisualisation, la différence entre infographie et datavisualisation, la procédure détaillée de réalisation entre autres, voir le module dédié à la datavisualisation.
Exemples
En datavis, ceci est un cercle de couleur rouge brique
svg.append("circle")
.attr("cx",350)
.attr("cy",100)
.attr("r",20)
.style("fill","rgb(178,34,34)" )
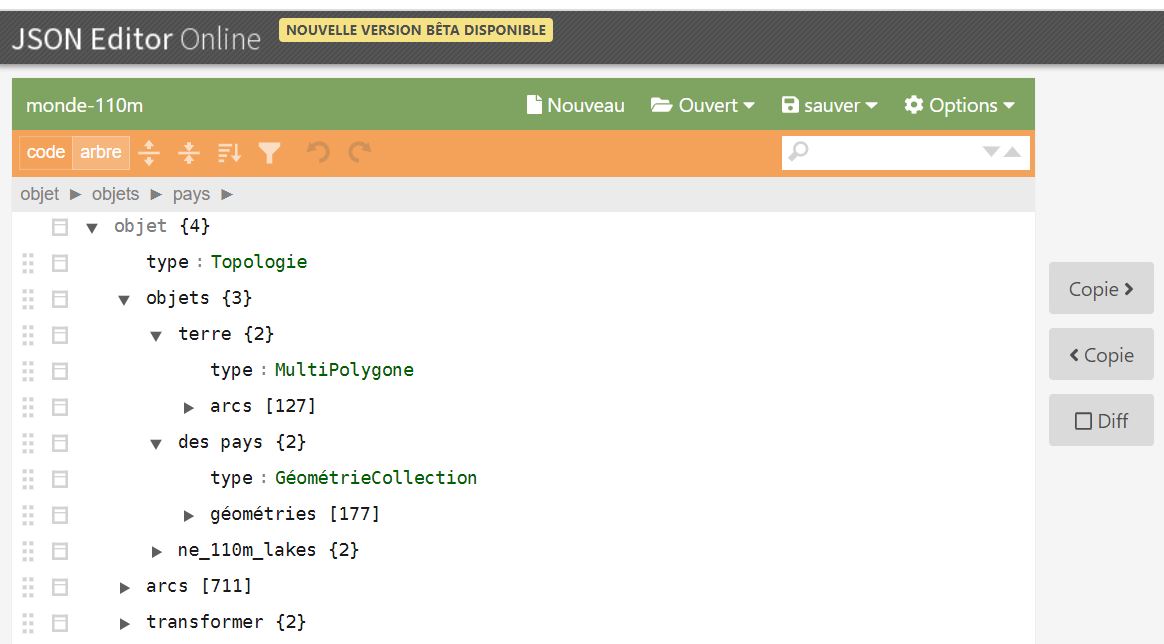
La carte du monde, un fichier json (extrait)
{"type":"Topology","objects":
{"land":{"type":"MultiPolygon",
"arcs":[[[0]],[[1]],[[2]],...
Vous pouvez ainsi charger une carte avec une définition de 110, 50 ou 10m, ou même en direct sur un serveur.
La data utilisée est donc essentiellement sous forme de fichier du type txt, csv, json plus rarement xls ou tsv.
Le data storytelling
Le data storytelling combine les avantages des deux types de présentations précédentes. Il permet de passer des 5 fichiers Excel à 20 onglets 7000 lignes et 20 colonnes provenant de systèmes différents à une histoire cohérente et simple à comprendre.
Hans Rosling's 200 Countries, 200 Years, 4 Minutes - The Joy of Stats
Retour vers le futur
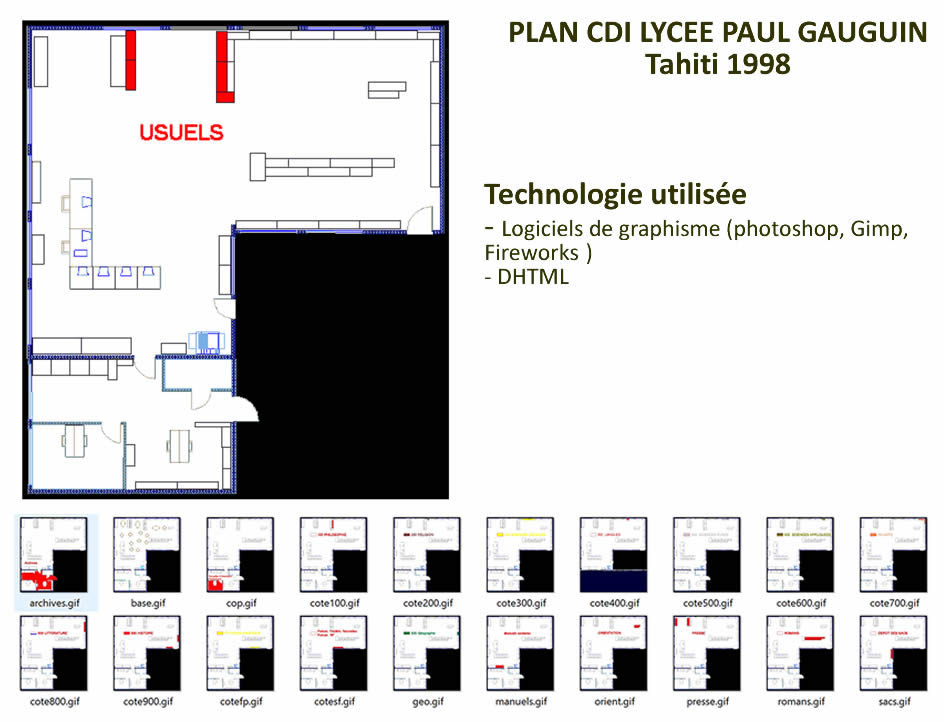
Retour vers le futur : 1998
En 1998, pour rendre un plan de CDI interactif, l'on utilisait plusieurs images empilées, que l'on activait au survol via DHTML, une technique qui permettait de générer de façon « dynamique » les documents. Notez qu'à la même époque, Macromedia Flash, permettait déjà la manipulation de graphiques vectoriels ou de données via un plugin abandonné début 2021.

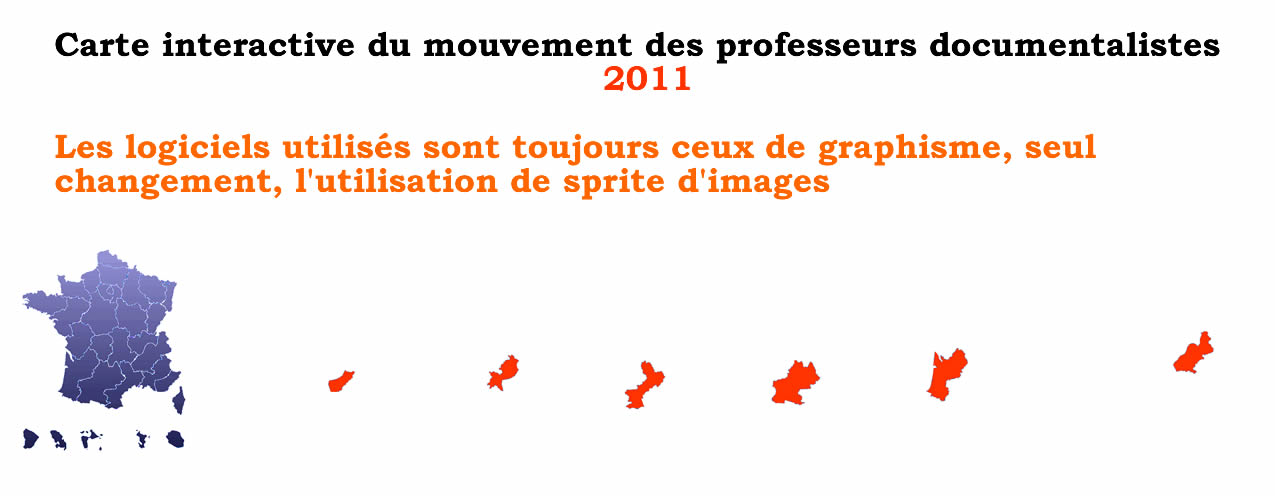
Retour vers le futur : 2011
En 2011, la technologie évolue quelque peu avec les sprites, une technologie très utilisée pour les sets d'icones, une seule image est visible parmi des dizaines ou des milliers sur une seule planche.

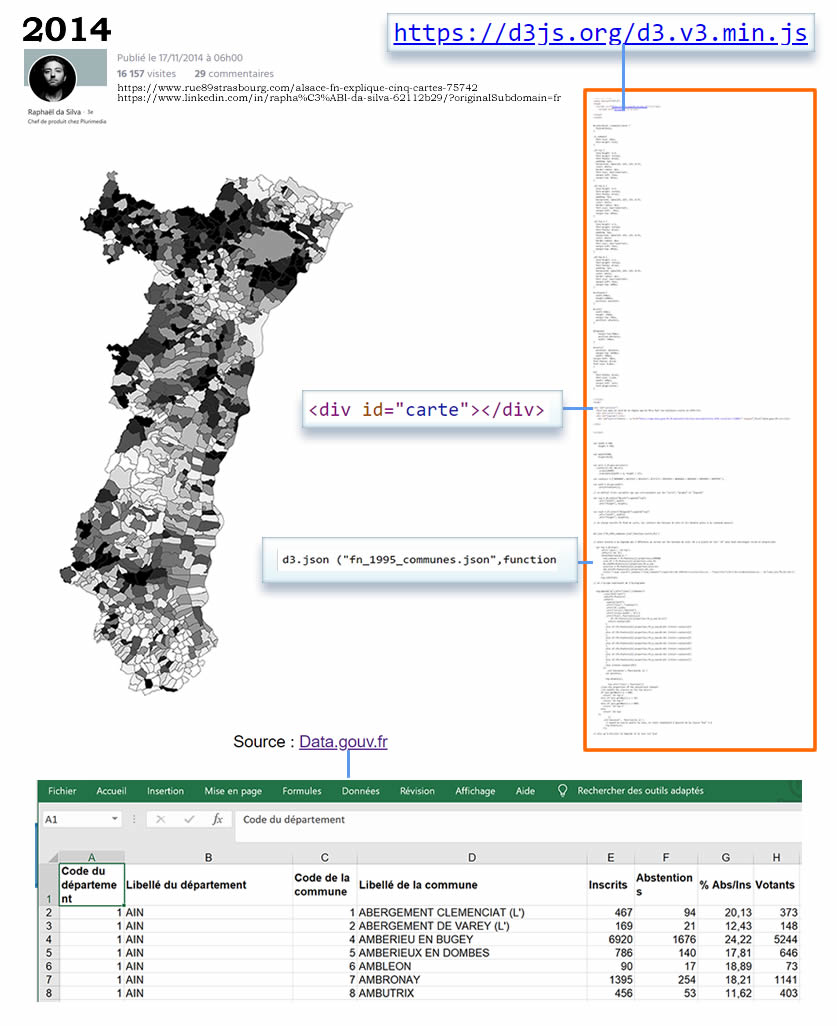
Retour vers le futur : 2014
Tout change avec l'arrivée notamment de d3js/ une bibliothèque graphique JavaScript qui permet l'affichage de données numériques sous une forme graphique et dynamique. SVG, JavaScript et CSS suffisent pour la visualisation de données complexes et nombreuses.
Cette carte est réalisée à partir d'un jeu de données publiques, le résultat des élections, trié, mise en forme, et affiché sur un fond de carte au format vectoriel.
Le métier de Web journaliste évolue vers celui de data journaliste.

Autre exemples
Les établissements français dans le monde
Divers jeux des données publics sont triés, filtrés, regroupés, transformés en base de données; les plus de 16000 établissements sont ensuite affichés et regroupés automatiquement.
Prolongez le graphique
L'un des favoris de l'auteur de cette page, le graphique que l'on peut prolonger.
Tout est donnée

Les perspectives du traitement de ces données sont encore insoupçonnées : analyse tendancielle, climatique, environnementale, sociopolitique, de la sécurité et de la lutte contre la criminalité, de phénomènes religieux, culturel et politique… Que ce soient les entreprises ou les médias, de nombreux secteurs sont impactés.
Mais si la donnée est numérique elle n'est pas que chiffre. Une bibliothèque numérique, les conversations sociales, les requêtes de recherche etc. sont autant de données qui peuvent, une fois mises en forme et présentées, faire sens.
Mais, telles que, les données ne font pas forcément sens. Ce sera le rôle du data-journaliste de le trouver.
Vous avez dit data journaliste ?

De nombreuses écoles préparent désormais au datajournalisme efj, iicp.fr, esj-paris ou gobelins, pour n'en citer que quelques unes.
En 2021, les data-journalistes du monde entier sont invités à concourir aux Sigma Awards, financés par la Google News Initiative.
Un exemple décortiqué
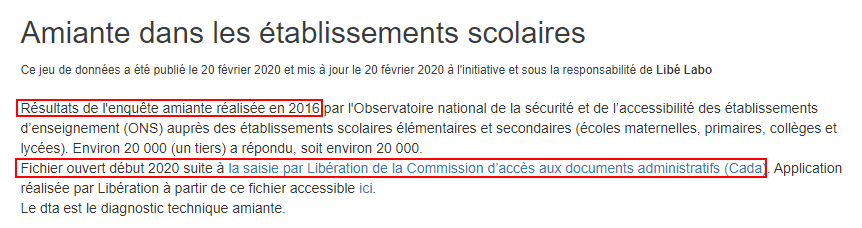
L'amiante dans les écoles
En février 2020, le journal Libération publiait une carte des établissements scolaires contenant des fibres toxiques. L'on pouvait également consulter les établissements qui n'avaient pas répondu à l'enquête.
Le sujet ressemble à un marronnier traité dans de nombreux médias, avec des angles très différents.
Un exemple décortiqué
Le JIR
Le Journal de l'Ile de La Réunion en fait la Une et une double page.

Le Quotidien de La Réunion en fait sa Une et lui consacre une page.

Statistiques
Sur la trace des données
 Remontons quelque peu le temps.
Remontons quelque peu le temps.La question de l'amiante a régulièrement défrayé les chroniques et cela depuis pas mal d'années.
L'enquête à laquelle il est fait référence date, elle, de 2016.
Reste à trouver les données de cette enquête ONS.

Mais aucune donnée ouverte n'est accessible en 2019.
Pourquoi ?
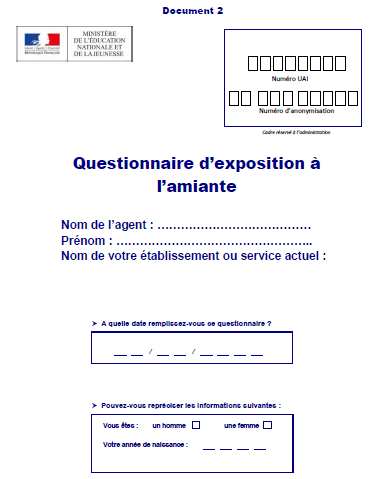
L'on trouve bien trace de l'enquête envoyée aux établissements scolaires.

En fouillant un peu plus même trouver les données que « Libération s’est procuré »…

Dernière minute

A la première rédaction de cet article les données n'étaient pas publique, elles
le
sont devenues
4 ans plus tard. Et l'ONS a été supprimé.
Bon !
La question est ici celle de l'accès aux données, notamment publique. Le module datavis entre plus profondément dans le détail des textes, des méthodes, y compris celles des lanceurs d'alerte, ou d'autres moins légales, pour accéder aux données lorsqu'elles sont cachées.
Qualité des données
 La
revue archimag a publié un numéro
spécial
sur la
datavisualisation : Quelles solutions pour quels usages ?.
La
revue archimag a publié un numéro
spécial
sur la
datavisualisation : Quelles solutions pour quels usages ?.
56 % des entreprises disposent d'information pertinentes, à jour et correctement localisées, 55 % les intègrent dans des tableaux Excel ou des outils standards, 8 % ne les exploitent pas.
L'on notera ici que l'utilisation de données sont au format xls, propriétaires,
peu
adaptées,
limitées à 65536 lignes jusqu’à Excel 2007, désormais 1 048 576 n'est pas sans
poser
des
problèmes.
Voir par exemple
cet article du Point, plus de 15 000 cas de coronavirus n'ont pas été
signalés en raison
d'un problème de limite de tableau Excel...
Mauvaises données
Causes des mauvaises données
451research liste 7 causes de données de mauvaise qualité, classées par récurrence :
- saisie manuelle des données par les salariés
- projets de migration ou de conversion de données
- entrées mixtes par plusieurs utilisateurs
- modifications des systèmes sources
- erreurs système
- saisie manuelle des données par les clients
- données externes
et 6 critères de qualité :
- la cohérence, qui garantit que les informations sont fiables. Par exemple, sur une base de données, les collaborateurs ont généralement la même adresse postale ou le même nom de domaine pour leurs adresses mail
- la précision, basée sur les données source. L’utilisateur doit lui-même fixer les règles métier qui permettront de collecter les données souhaitées (fonction, âge, sexe, etc.)
- la disponibilité des données, pour s’assurer qu’elles peuvent être utilisées en temps voulu
- l’unicité, ou l’absence de doublons dans les données, pour éviter, par exemple, d’envoyer plusieurs e-mails à un seul contact
- la validité, c’est-à-dire la conformité des données avec la réglementation en vigueur, les normes et les critères définis par l’utilisateur
- l’exhaustivité, puisque les données doivent être suffisamment complètes pour pouvoir les exploiter pleinement.
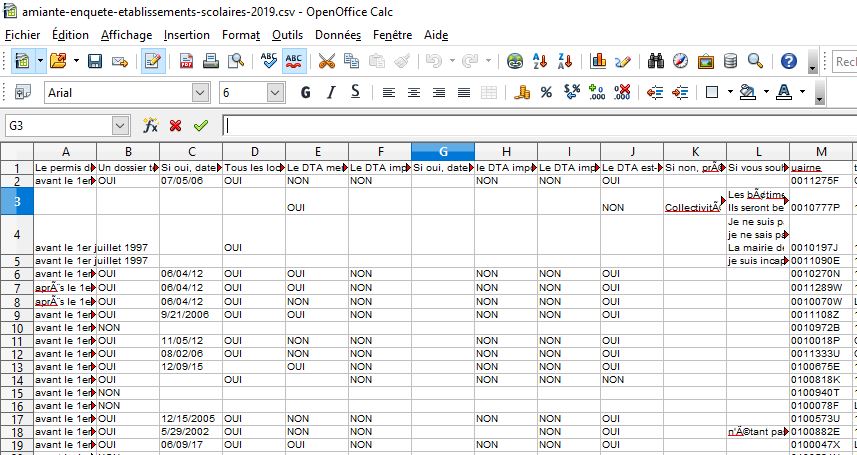
Le set amiante
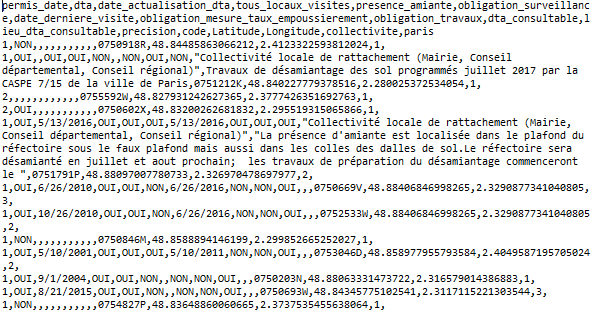
Pour ce qui concerne le jeu de données amiante, que l'on peut donc désormais télécharger officiellement, un fichier au format csv et ici ouvert avec OpenCalc (tout aussi limité qu'Excel en nomber de lignes), un gros nettoyage sera nécessaire.
Le format des dates est disparates, l'encodage est à vérifier, les format de questions ouvert difficile à interpréter pour 20 000 réponses, bref, il y a pas mal de travail pour en faire un fichier utile.
C'est d'ailleurs le cas le plus courant. L'on dispose très rarement de données propres et exploitables.

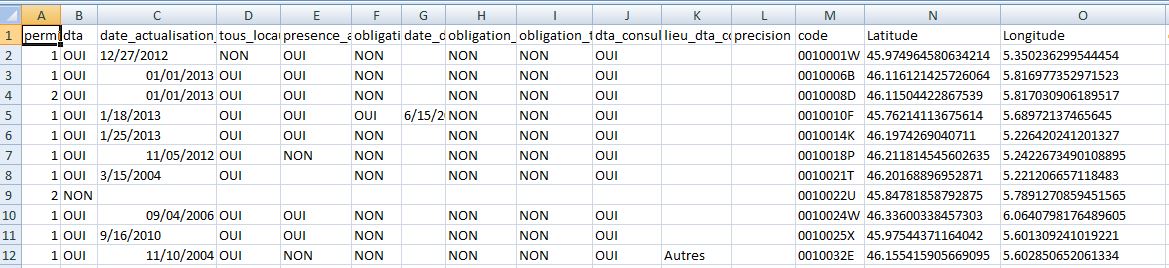
Le jeu de données une fois nettoyé a perdu près de 300 lignes, pas mal de colonnes, pour ne conserver que les données réellement utiles à la visualisation.

« Véritable outil d’information et de compréhension, la data visualisation est aujourd’hui indispensable aux organisations, qui peuvent désormais mieux comprendre leurs consommateurs et leur marché, organiser des actions commerciales efficaces, ou encore garder facilement un œil sur leurs finances.
Mais les atouts de cette méthode ne s’arrêtent pas là : les décideurs, managers ou dirigeants, ont tout intérêt à s’en emparer pour mener à bien leur stratégie de développement. »
Outils de visualisation
Panorama très subjectifs et opensource de quelques outils de visualisation.
Les cartes et fonds de cartes
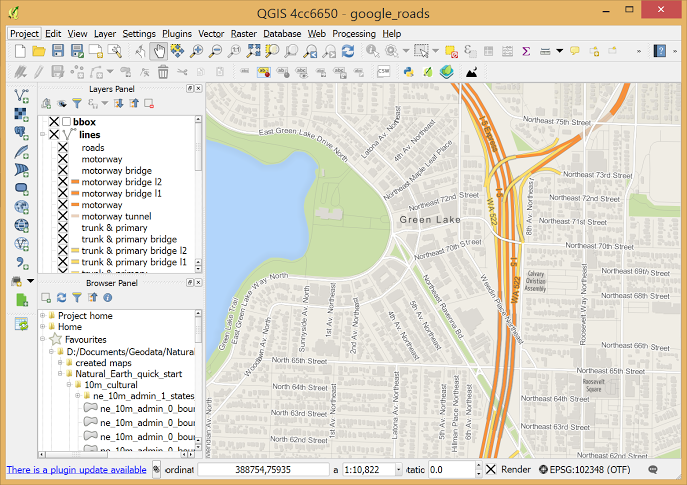
QGIS
 Système
d'Information
Géographique
Libre et Open
Source, QGIS est un logiciel qui permet de créer, éditer, visualiser, analyser
et
publier des
données géospatiales.
Système
d'Information
Géographique
Libre et Open
Source, QGIS est un logiciel qui permet de créer, éditer, visualiser, analyser
et
publier des
données géospatiales.
De nombreux formats d'exportation et d'importation, une collection impressionnante de plugins, un manuel complet.
Qgis permet même d'importer directement des cartes à partir d'openstreetmap et de les retravailler.
Certes réservé à des amateurs avertis, QGIS se révèle toutefois vite indispensable si la cartographie vous intéresse et vous permet de presque tout faire. Parcourir les données et créer des cartes, des calques, les modifier, extraire les données, annoter, fusionner, changer de projection etc.
Faire une carte avec QGIS
IGN - uMAP
 IGN
enfin décidé de s'ouvrir (et
ouvrir ses
données) au public depuis début 2021 ! Faut-il s'en réjouir ou le
déplorer ?
IGN
enfin décidé de s'ouvrir (et
ouvrir ses
données) au public depuis début 2021 ! Faut-il s'en réjouir ou le
déplorer ?
En tout état de cause le site permet par exemple de réaliser des cartes sans compte, de raconter des story etc.
Une expérience utilisateur encore trop cloisonnée et verbeuse, mais IGN semble avoir trouvé la bonne route après des années d'errements.
uMAP
 uMap
permet de créer des cartes
personnalisées
sur des fonds OpenStreetMap et les afficher dans votre site.
uMap
permet de créer des cartes
personnalisées
sur des fonds OpenStreetMap et les afficher dans votre site.
Les formats
Valider JSON
 Le site jsoneditoronline est un
validateur de
format JSON en ligne. Parcours des arbres, validation, correction, exportation
etc.
Le site jsoneditoronline est un
validateur de
format JSON en ligne. Parcours des arbres, validation, correction, exportation
etc.
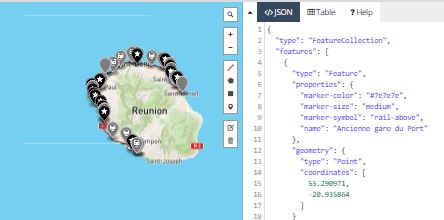
Geojson
 Le
site geojson.io permet d'afficher
des points
sur une carte à partir de fichiers au format GEOJSON, JSON ou CSV
Le
site geojson.io permet d'afficher
des points
sur une carte à partir de fichiers au format GEOJSON, JSON ou CSV
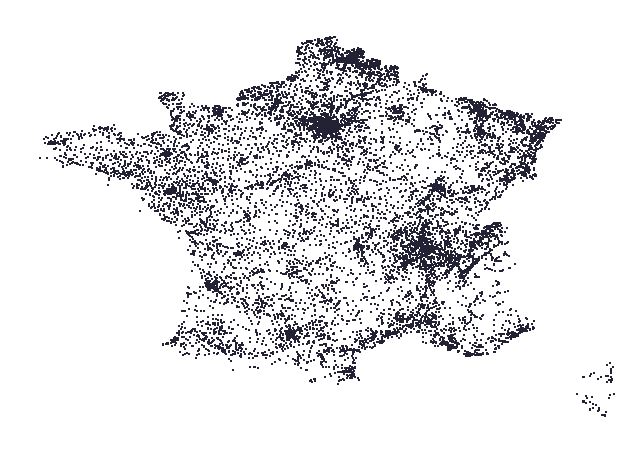
Mapshaper
 Le
site mapshaper permet
d'afficher
d'ouvrir,
visualiser, modifier, simplifier puis exporter dans le même ou un autre format,
vos
données
cartographiques.
Le
site mapshaper permet
d'afficher
d'ouvrir,
visualiser, modifier, simplifier puis exporter dans le même ou un autre format,
vos
données
cartographiques.
Le fichier que vous voyez en illustration représente l'import du fichier amiante sans aucune modification mais simplement convertit en geojson avec convertcsv (voir plus loin).
Valider CSV
Le site csvLint permet de valider un fichier csv.
Le site convertcsv permet de converti un format vers un autre.
Bibliothèques javascript d'affichage
Leaflet
 Leaflet est une bibliothèque
JavaScript open
source pour les cartes interactives adaptées aux mobiles. Pesant à peine 39 Ko
de JS
, il
possède toutes les fonctionnalités de cartographie dont la plupart des
développeurs
ont besoin.
Leaflet est une bibliothèque
JavaScript open
source pour les cartes interactives adaptées aux mobiles. Pesant à peine 39 Ko
de JS
, il
possède toutes les fonctionnalités de cartographie dont la plupart des
développeurs
ont besoin.
Une quantité impressionnante de plugins permet d'augmenter très largement les fonctions de base.
D3JS
 Un
autre incontournable de la
datavisualisation,
D3js permet de quasi tout faire.
Un
autre incontournable de la
datavisualisation,
D3js permet de quasi tout faire.
Une page d'exemples.
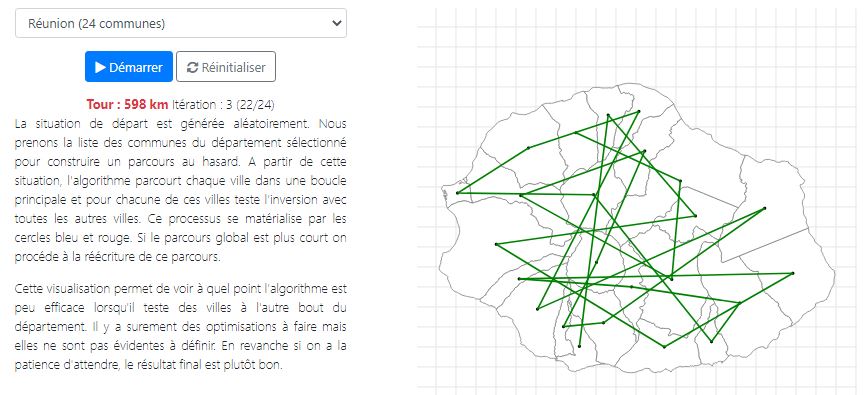
Exemple. Modélisation du problème du voyageur de commerce.
Ce site permet de sélectionnez une commune de France et de lancer une
modélisation pour
calculer le chemin le plus court.

L'enjeu du voyageur de commerce
L'ordinateur le plus puissant du monde mettrait 8 heures pour calculer toutes
les
occurrences
du problème pour 25 villes, 310224200866619719680000 opérations.
Pas cool pour un GPS.
Pour résoudre le problème, notamment dès que l'on travaille avec un grand nombre de données, plusieurs millions de lignes, il faut simplifier (à la main, mais c'est long) ou via un algorithme (mais c'est souvent imparfait) pour que cela fonctionne.
ici, l'on découvre une notion fondamentale. En informatique comme en science, ou en lettres il faut penser l'imparfait, entendez l'approximatif, le résultat pas tout à fait juste, voire inexistant (en informatique quantique par exemple).
Et c'est là que la programmation devient beaucoup plus amusante, quand on
programme du
hasard, que l'erreur est informative, qu'on se contente du presque juste et
pas
loin d'être
faux etc.
Bref, l'algo du voyageur ici mis en œuvre simplifie la question pour la
résoudre.
Même sans faire de programmation on comprend que la fonction est quand même assez simple (rappelonss qu'il s'agit d'afficher un trajet sur une carte de manière quasi instantanée là où l'ordinateur le plus puissant du monde met 8 heures), mais surtout efficace même si elle n'est pas exhaustive.
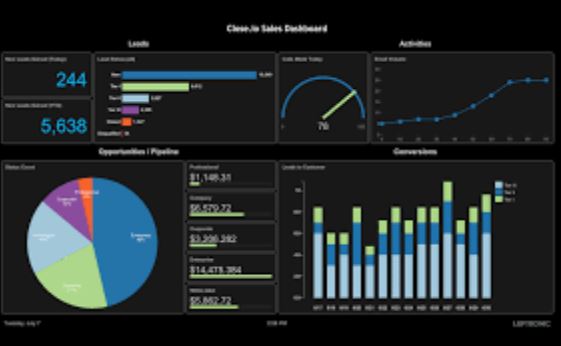
Highchart
 Un
incontournable des graphiques en
ligne qui
propose des éditeurs très complets en ligne. Highcharts est une bibliothèque de
logiciels de
cartographie écrite en JavaScript pur, sortie pour la première fois en 2009. La
licence est
propriétaire, elle est gratuite pour les utilisations personnelles / non
commerciales et payante
pour les applications commerciales.
Un
incontournable des graphiques en
ligne qui
propose des éditeurs très complets en ligne. Highcharts est une bibliothèque de
logiciels de
cartographie écrite en JavaScript pur, sortie pour la première fois en 2009. La
licence est
propriétaire, elle est gratuite pour les utilisations personnelles / non
commerciales et payante
pour les applications commerciales.
Graphes, frises
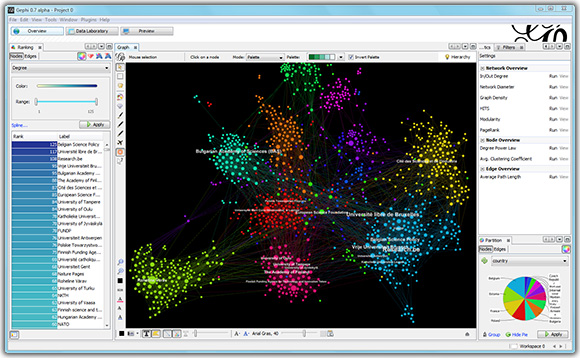
GEPHI
 La plateforme Open
Graph Viz
Gephi
est un logiciel de visualisation et d'exploration pour toutes sortes de
graphiques
et de
réseaux.
La plateforme Open
Graph Viz
Gephi
est un logiciel de visualisation et d'exploration pour toutes sortes de
graphiques
et de
réseaux.
Gephi est open-source et gratuit.
Frises chronologiques
De nombreux outils en ligne existent pour créer une chronologie.
Citons par exemple :
Flourish
A l'instar des CMS qui facilitent la publication de site web, il existe des sites, comme par exemple Flourish, qui propose un accompagnement de datavisualisation et de narration avec des données.
Il existe une version gratuite, mais toutes vos créations sont publiques. Pour pouvoir limiter l’accès à une création ou bénéficier des options les plus avancées il faut passer à un abonnement payant.
L'utilisation est assez simple et peut dépanner, avec les limites de tout
écosystème de ce
type : la difficulté d'en sortir.
Il vaut mieux y réfléchir avant d'y entrer et penser qu'in fine
comprendre
le
fonctionnement de la datavisualisation et les outils ouverts pour la
réaliser
vous permettra
toujours d'avoir une production pérenne et évolutive, ce qui n'est pas
forcément
le cas dans
un écosystème.
Quelques enjeux
Données ouvertes ?
La question des données ouvertes est d'abord celle de leur accès, notamment à celles publiques ou financées par des deniers publics.
A qui appartiennent les données récoltées par des organismes financés par de l'argent public ?
L'on peut évidement comprendre que les données qui concernent la vie privée ne soient pas publiques. Il y a même des lois pour cela, par exemple le RGPD.
La CNIl a publié un guide pratique de la publication en ligne et de la réutilisation des données publiques («s OPEN DATAs »).
Mais l'exemple de l'amiante montre que la question restait cependant ouverte. Pourquoi une organisme subventionné ne fournit-il pas les données brutes d'une enquête faite dans les établissements publiques, alors même que la loi sur l'économie numérique l'y oblige ?
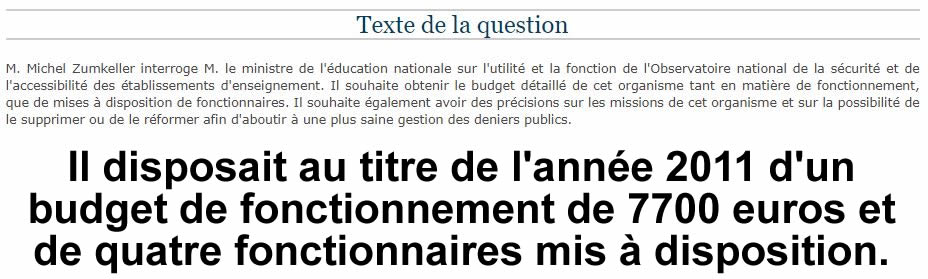
A quoi sert cet organisme ? Combien coûte-t-il ? Cette question a d'ailleurs été posée, en 2012.

Vous me direz, 4 fonctionnaires détachés, 7 700 euros de budget, on n'est pas dans sommes astronomiques et ce d'autant plus que d'autres organismes couvent les champ.
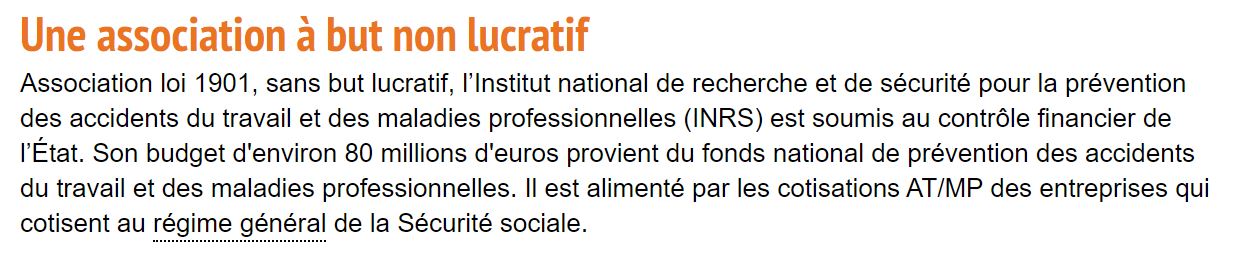
Par exemple l'INRS une association loi 1901.

80 millions d'euros, on est plus dans la même catégorie et pourtant est-ce qu'on a pour autant accès aux données ?
Pas moins de deux mentions les rendent pour le moins difficile.


On est loin, très loin, de l'esprit des licences creative commons pourtant crées il y a pourtant près de 20 ans.
De la même manière, l'IGN n'a rendue ses données publique qu'en janvier 2021.

Le mouvement opendata
La transparence démocratique des données demeure bien virtuelle à ce jour et cela malgré des années de luttes. Il existe même un opendataday, le 6 mars en 2021.
Les données mises en ligne, quand elles le sont, sont disparates, sans véritable cohérence, dans des formats qui ne répondent pas toujours aux exigences pour être facilement exploitables. La culture de la donnée est encore peu développée.
Au regard des obligations qui pèsent sur les collectivités en matière d’Open data, les chiffres sur le terrain restent en retrait.

Née avec l’an 2000, la Fing réunit un réseau d’entrepreneurs, d’acteurs publics, de chercheurs et d’experts engagés pour imaginer concrètement un numérique porteur d’avenir et centré sur les capacités humaines.
Les productions de la fing sont librement réutilisables.
L’association Opendata France, créée le 9 octobre 2013 à Toulouse, a pour but de regrouper et soutenir les collectivités engagées activement dans une démarche d’ouverture des données publiques et de favoriser toutes les démarches entreprises par ces collectivités dans le but de la promotion de l’open data.
Pour plus d'information sur l'interopérabilité des fichiers voir la version 2 du référentiel Général d'Interopérabilité, officialisée par un arrêté publié au Journal Officiel le 22 avril 2016 (JORF n°0095).
Si la norme bureautique OpenDocument est désormais recommandée, sa norme concurrente OOXML, promue par Microsoft avec les formats de fichier docx, xlsx ou encore pptx demeure en observation, leurs version non "x" sont proscrites.
A noter dans ce référentiel, les fichier TXT, CSV (Comma-Separated Values) ou JPEG 2000 (Joint Photographic Experts Group 2000) sont désignés comme étant en fin de vie. Le.txt ou .csv notamment car il n’est pas nécessairement interopérable d’une plateforme à l’autre, la spécification précisant uniquement le format des fins de ligne mais ne précisant pas l'encodage à utiliser pour le texte en lui-même et pour les séparateurs" assure le RGI 2.0. Le standard XML est à privilégier.
 Référentiel
Général
Référentiel
Général
Les communs
En décembre 2007, trente penseurs et activistes de l’Internet se sont donné rendez-vous à Sebastopol, au nord de San-Francisco. Leur objectif : définir le concept de données publiques ouvertes et le faire adopter par les candidats à l’élection présidentielle américaine.
Sont présents, Tim O’Reilly et Lawrence Lessig. Le premier est auteur et éditeur américain défenseur du Web 2.0 et Lawrence Lessig, professeur de droit à l’université de Stanford (Californie) est initiateur des licences Creative Commons, fondées sur l’idée du copyleft et de libre diffusion des connaissances.
L’idée de bien commun appliqué aux connaissances a été théorisé, bien avant l’invention de l’Internet par Robert King Merton, l’un des pères de la sociologie des sciences. La théorie qui porte son nom montre le bénéfice de l’ouverture des données scientifiques. Il importe, explique Merton dès 1942, que les résultats des travaux soient accessibles à tous librement. Chaque chercheur doit contribuer au « pot commun » et renoncer aux droits de propriété intellectuelle pour permettre l’avancée de la connaissance.
L’idée fondamentale, c’est qu’au même titre que les idées scientifiques les données publiques sont un bien commun.
La donnée publique est aujourd’hui définie par la loi. Elle concerne les acteurs publics ou privés qui interviennent dans le cadre d’une mission de service public. Les gouvernements et les collectivités ne sont donc pas les seuls concernés : un opérateur de transport qui exploite des lignes de métro pour le compte d’une collectivité l’est tout autant.
Les lois de type FOIA (Freedom of Information Act) associent à ces données des droits d’accès et de réutilisation. En France la loi CADA (Commission d’accès aux documents administratifs) de 1978 garantit un accès à ces données et précise les conditions d’exercice de ces droits.
La CNIL et la CADA publient un guide pratique de la publication en ligne et de la réutilisation des données publiques.
 Guide
pratique
Guide
pratique
Open data
L’open data tente d’introduire un renversement de logique : par défaut, les données et informations publiques doivent être publiés en ligne - avant même d’être réclamées par des tiers. C'est l'ouverture par défaut.
Mais l’offre de données reste encore largement à construire : la plupart des détenteurs ont ouvert en priorité les données les plus faciles à ouvrir (tant techniquement, juridiquement que politiquement). Les données perçues comme sensibles, ou celles qui présentent un plus fort impact social ou sociétal, restent encore largement hors du champ de l’open data.
Outre leur interopérabilité s'ajoutent les problèmes de comparaison d’une ville à l’autre. Le développement de référentiels thématiques communs est déjà engagé, notamment pour le champ de la mobilité et des transports.
L'ENSIB propose un dossier "Utiliser des données ouvertes pour enseigner"
 https://www.enssib.fr/
https://www.enssib.fr/
Big Datas et IA
Les outils du BI, entendez Businness Intelligence, permettent d'extraire, d'organiser puis de présenter des données, essentiellement numérique et structurées.
L'ajout de l'intelligence artificielle et notamment la capacité d'apprentissage à partir des données fait ainsi passer Excel définitivement dans le siècle passé.
Côté Big Datas, notamment sous forme textuelles, l'inflation des données et la nécessité de raccourcir le plus possible les phases de tri, validation et de présentation ont fait naître des outils qui facilitent et automatisent le workflow.

4 V pour 4 composantes du Big data
- Volume : les entreprises sont submergées de volumes de données de tous types en croissance exponentielle, qui se comptent en téraoctets, voire en pétaoctets
- Vélocité : parfois, 2 minutes c’est trop. Pour les processus chrono sensibles tels que la détection de fraudes, le Big Data doit être utilisé au fil de l’eau, à mesure que les données sont collectées par l’entreprise afin d’en tirer le maximum de valeur
- Variété : le Big Data se présente sous la forme de données structurées ou non structurées (texte, données de capteurs, son, vidéo, données sur le parcours, fichiers journaux, etc.). De nouvelles connaissances sont issues de l’analyse collective de ces données.
- Valeur : est la capacité d’analyser les informations non structurées afin d’élaborer des stratégies adaptées aux besoins des clients
 buster.ai
est
une petite
startup qui monte et propose de détecter notamment les Deap Faces.
buster.ai
est
une petite
startup qui monte et propose de détecter notamment les Deap Faces.
Ses outils auditent l'intégrité et la véracité des contenus multimédias (vidéos, images, audios, textes) et présentent des dashboards d'analyses des menaces, facilitant le recueil d'informations et la prise de décision. Buster.AI développe ses propres algorithmes d'Intelligence Artificielle.
Lexicométrie
GALLICAGRAM est un outil de lexicométrie pour la recherche.
Nous connaissions déjà depuis pas mal d'années ngrams de Google pour faire une recherche dans les livres, voici un outil qui permet une recherche dans les périodiques de la BNF. Réalisé par Benjamin Azoulay (Étudiant/ Université Paris-Saclay), Gallicagram propose de mettre à profit la masse de textes numérisés par la BnF en garantissant la maîtrise et la transparence du corpus, de sorte que le chercheur puisse tester ses hypothèses avec rigueur, ou en faire émerger de nouvelles.
Cartographier pour un monde durable (ONU)
 Ce guide pratique de cartographie, téléchargeable sous licence CC-BY-NC vient de faire l'objet
d'une traduction en
français en 2023.
Ce guide pratique de cartographie, téléchargeable sous licence CC-BY-NC vient de faire l'objet
d'une traduction en
français en 2023.
L'ouvrage comprend quatre sections :
- Objectifs de développement durable (ODD) et données géospatiales
- Considérations relatives à la conception
- Cartes et diagrammes
- Environnements d'utilisation des cartes
Guide accompagné d'un glossaire assez conséquent
 Cartographier pour un monde
durable
Cartographier pour un monde
durable
 dataviz
dataviz carto
carto outils
outils biais
biais algo
algo manip
manip





 Voir
module timeline
Voir
module timeline Voir
module RGPD
Voir
module RGPD