
EMI | Comment réaliser un livre au format EPUB
Entièrement au code
Il s'agit ici d'en réaliser un (EPUB 3.0) avec comme seul outil un éditeur de texte. Toutes les possibilités, y compris multimédias sont pourtant possibles.
Prérequis
 Si
l'ensemble de ce tuto peut être réalisé en grande partie par simple copié/collé, la maîtrise du
HTML est du css est recommandée.
Si
l'ensemble de ce tuto peut être réalisé en grande partie par simple copié/collé, la maîtrise du
HTML est du css est recommandée.
Vous pouvez pour cela vous rabattre sur le tuto "coder une page avec 12
balises".
Ces 12 balises couvrent l'immense majorité des besoins pour faire en Epub.
Des explications beaucoup plus complètes, bien que de datées de 2012, permettent de se faire une idée plus générale. http://www.tahitidocs.com/
ou ce manuel, très complet fr.flossmanuals.net/
Mais l'esprit de ce tuto, c'est de vous fournir le minimum pour réaliser le livre, illustré, avec une page de couverture, une tables des matières.
Pourquoi au code ?
Parce que c'est la seule méthode pour être :
- autonome : pas besoin de logiciels, de plugin, d'applis etc.
- pérenne : une fois maîtrisée cette technique vous permettra de produire des EPUB qui pourront toujours être lus
- fiable : aucun outil à ma connaissance ne permet de faire aussi bien, aussi précis, aussi évolutif, personnalisé, et parfait que la maîtrise du code
Quelques mots sur le EPUB

Le format EPUB en quelque sorte un mini site WEB compressé.
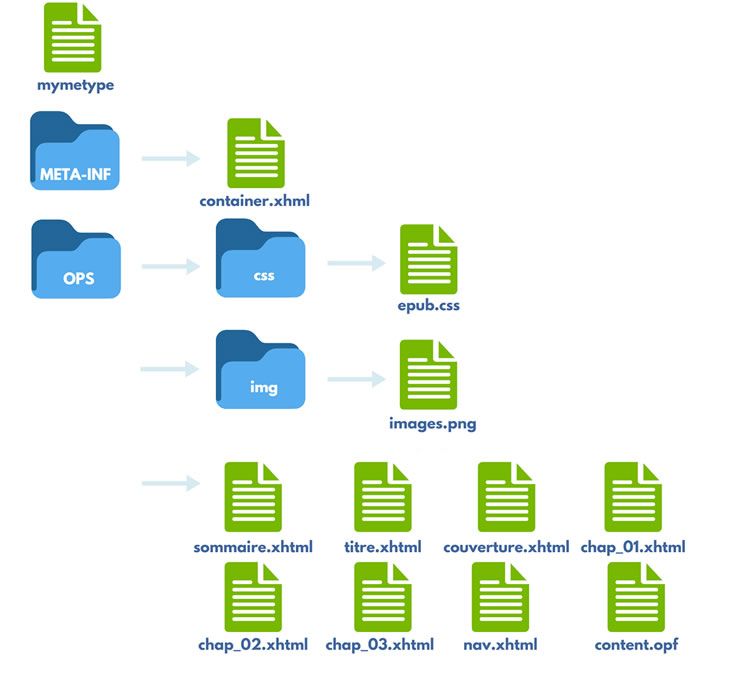
Vous pouvez d'ailleurs en voir le contenu, tout simplement en dézippant un EPUB. Il est constitué de divers fichiers sur lesquels nous reviendront, notamment ceux avec l'extension xml (ou xhtml) que l'on peut ouvrir avec n'importe quel navigateur.
Editeur de code
Si cette activité peut être réalisée avec n'importe quel éditeur de texte, par exemple le bloc-notes de Windows, l'installation d'un éditeur plus complet et gratuit du type Brackets ou Visual studio pourra être recommandée si vous souhaitez vous lancer dans le code.
C'est parti !

Le fichier mimetype
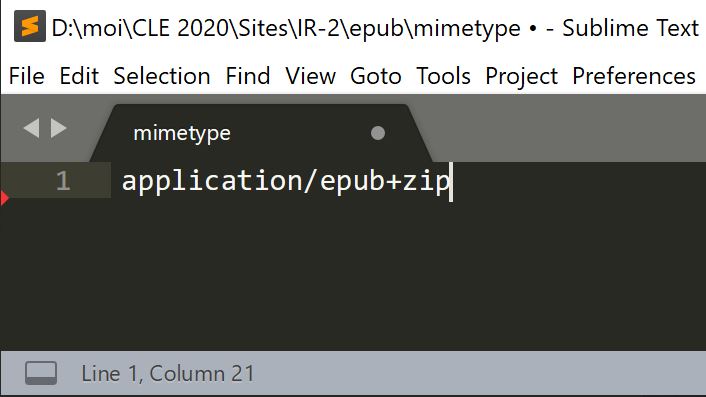
Le mimetype est le premier fichier qui est ouvert par le logiciel lorsqu'on ouvre un livre epub. Il doit être placé à la racine du document epub et n'a aucune extension.
Il ne contient qu'une seule ligne
Enregistrez dans un dossier nommé par exemple livre avec le nom mimetype

Le fichier container.xml
Le fichier container.xml est enregistré dans le dossier META-INF.
Il indique où est situé le fichier .opf (généralement nommé content.opf). Son nom ne doit pas être modifié.
Rien de particulier à signaler, vous pouvez le saisir ou le télécharger ici.

Le fichier content.opf
Par convention nommé ainsi, et présent dans le dossier OPS, il indique l'emplacement des fichiers de l'epub.
Voici le résultat

Comme vous pouvez le constater sur les lignes de code ci-dessus, ce fichier est constitué de plusieurs parties. Décortiquons-les afin de mieux comprendre comment est constitué ce fichier primordial de l'epub.
La déclaration XML
‹?xml version="1.0" encoding="utf-8" standalone="yes"?›‹package xmlns="http://www.idpf.org/2007/opf" unique-identifier="BookId" version="3.0"›Tout document compressé doit indiquer de quel type est composé son contenu. Ici, nous déclarons que le code XML utilisé est du type opf. Ce "type" est appelé namespace en anglais, abrégé en ns, d'où icixmlns. La mention de la version 3.0 (version="3.0") nous indique quelles sont les spécifications exploitées dans ce fichier (et par défaut lesquelles ne le sont pas, si l'on connaît l'existence d'une version ultérieure).
Les métadonnées
‹metadata›Cette partie du fichier fournit les informations relatives aux métadonnées (pour plus d'informations sur les métadonnées voir le chapitre Valider ses métadonnées dans la section Contrôler ses fichiers). Ce sont les informations d'identification du livre et de son contenu qui seront exploitées dans tous les catalogues et outils d'indexation cherchant à répertorier le livre. Ici seront par exemple indiqués le book identifier (un numéro unique pour chaque epub), le titre du livre, la langue, l'ISBN, l'auteur, les différents contributeurs, la date de création, la date de publication, la date de modification, l'éditeur etc.
Dans l'exemple ci-dessous, nous allons détailler la métadonnée "auteur" du livre.
‹dc:creator opf:role="aut"›André Baillon‹/dc:creator›
dc:
en début de balise indique que la grammaire (le schéma en langage XML) suivie pour la rédaction des métadonnées est le Dublin Core. Les logiciels sauront en lisant cette indication que l'on "parle" en Dublin Core et que selon ce vocabulaire creator correspond à l'auteur du livre. Il existe une dizaine d'éléments courants Dublin Core utilisée par EPUB comme publisher, description, subject, date... Cette norme d'écriture est celle utilisée par plusieurs bibliothèques nationales dans les procédés de dépôts légaux et d'enregistrement (telle la Bibliothèque Nationale de France).
opf:role="aut" est un raffinement de la métadonnée creator, selon le schéma OPF cette fois, qui va qualifier le rôle dudit créateur, celui pouvant être un auteur, compositeur, etc. Certains outils de lecture des métadonnées (sites internet de diffuseurs, libraires, etc) vont exploiter ces raffinements dans la définition des références du livre.
Le manifeste
‹manifest›Cette partie indique toutes les ressources qui constituent le livre ainsi que leur nature (texte, image...). Aucun élément ou fichier présent dans l'epub ne doit manquer sous peine de rendre celui-ci invalide et illisible.
‹spine›L’élément spine indique l’ordre de lecture de vos différents fichiers XHTML. Seuls les fichiers (plus exactement, leurs identifiants tels que définis dans l’élément manifest) qui sont listés dans cet élément seront affichés de manière « linéaire » par la liseuse, ce qui peut être utile pour des fichiers « annexes » qui pourront être lus si le lecteur ou la lectrice suit un lien interne dans le livre mais qui ne seront pas affichés juste en tournant les pages.
Les titres
La graisse, l’*italique
‹a href="http://emi.re/"›lien ‹/a›Les images
La balise image est de type orpheline. Elle n’a pas de balise de fermeture c’est pourquoi on la ferme généralement en ajoutant un
‹img /›On lui adjoint deux attributs :
- src= qui indique l'adresse de l'image soit sous forme de chemin absolu (exemple : http://www.site.com/fleur.png), soit de chemin relatif (exemple : images/fleur.png)
- un « texte alternatif » alt=”description de l’image” qui décrit ce que contient l'image. Ce texte sera affiché à la place de l'image si celle-ci ne peut pas être téléchargée, ou dans les navigateurs de personnes handicapées (non-voyants)
Exemples
‹img src="ylang.jpg" alt="Mon arbre préféré, le Ylang Ylang"›mage d'Ylang Ylang /›Et en bonus, le son
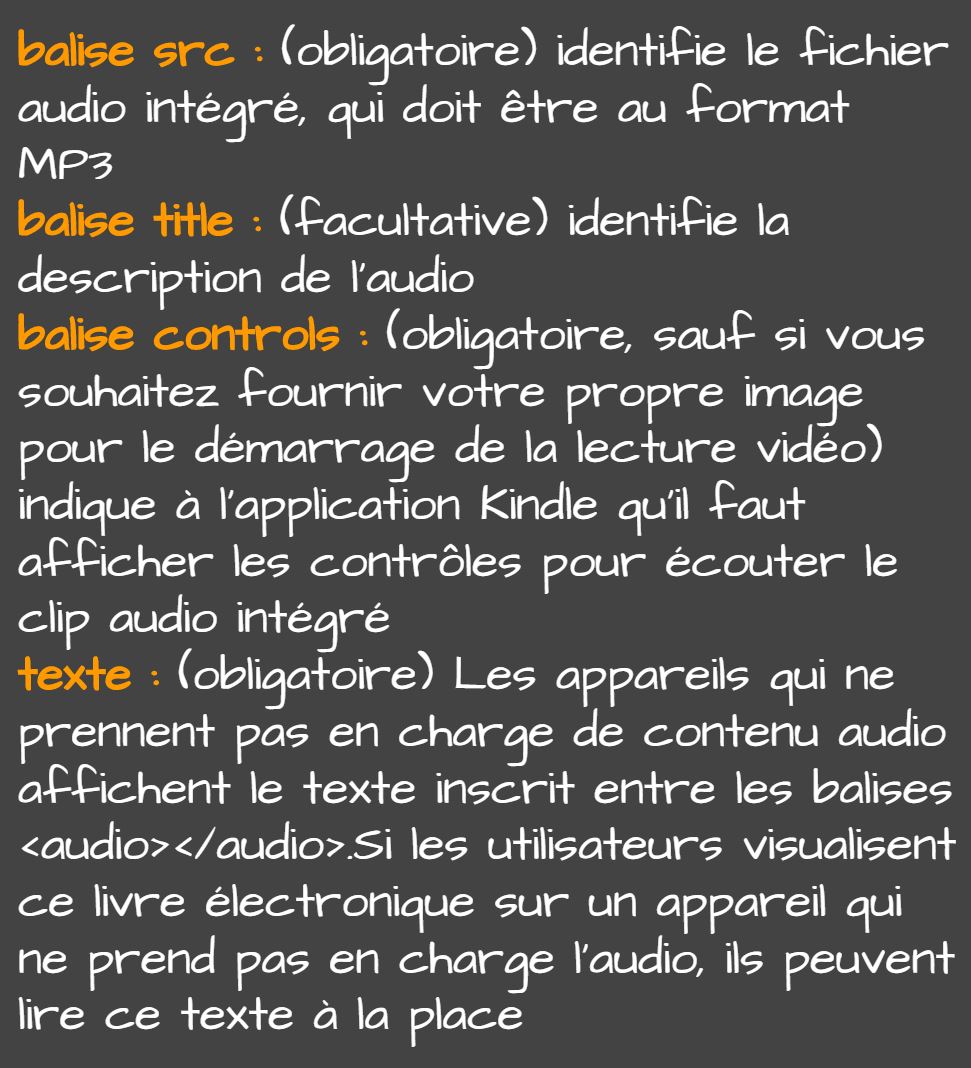
La balise
‹audio› ‹audio›permet d’intégrer un lien vers un fichier son.
Malheureusement, aucun navigateur pour l’instant ne gère tous les formats de son à la fois.
L’insertion d’un fichier audio ressemble à celle d’une image. Le navigateur ajoute automatiquement les boutons de lecture grâce au mot “controls”.
‹audio src="audio/son.mp3" controls›Format audio non supporté ! ‹/audio›
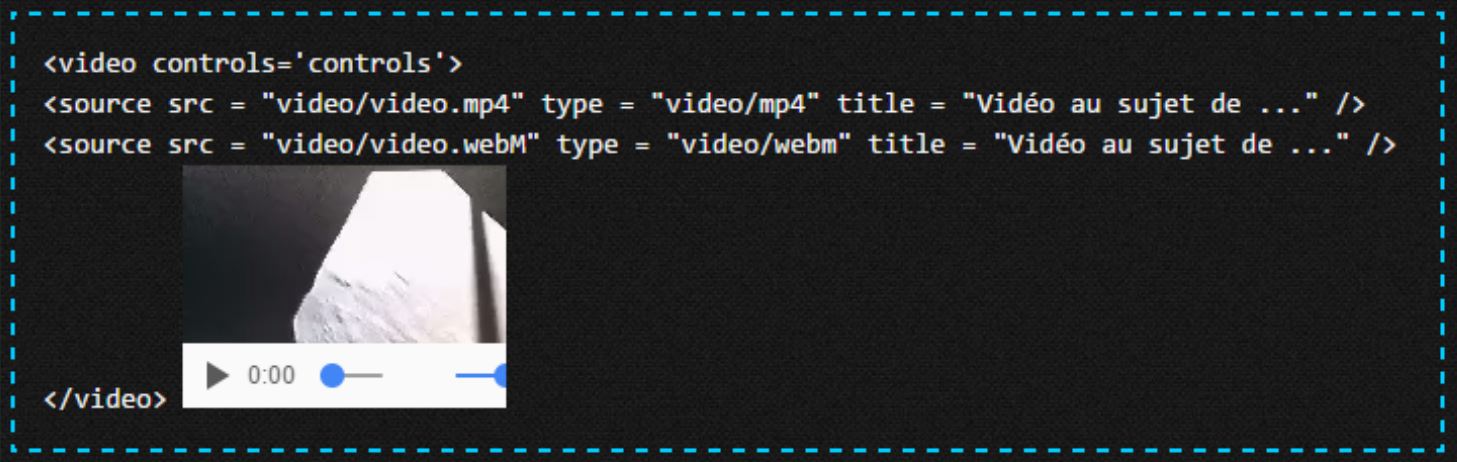
La vidéo
Comme pour l'audio, aucun format vidéo n'est pris en charge par tous les navigateurs.
Nous n'en retiendrons donc que deux :
- src=WebM (.webm) : WebM est un format multimédia ouvert qui remplace peu à peu le premier format ouvert proposé, Theora
- H.264 (.mp4) : H.264 est un format fermé, proposé par le Moving Picture Experts Group. C’est un format non libre (soumis à brevets) et non gratuit sauf exception (la diffusion gratuite de vidéos par des sites web, par exemple)
Pour convertir un fichier d'un format à un autre, l'on pourra recourrir à un convertisseur en ligne du type : http://video.online-convert.com/fr/
Voilà pour la théorie, en pratique il vaut mieux proposer deux formats de fichiers et un petit message d'erreur au cas où le format ne serait pas reconnu...

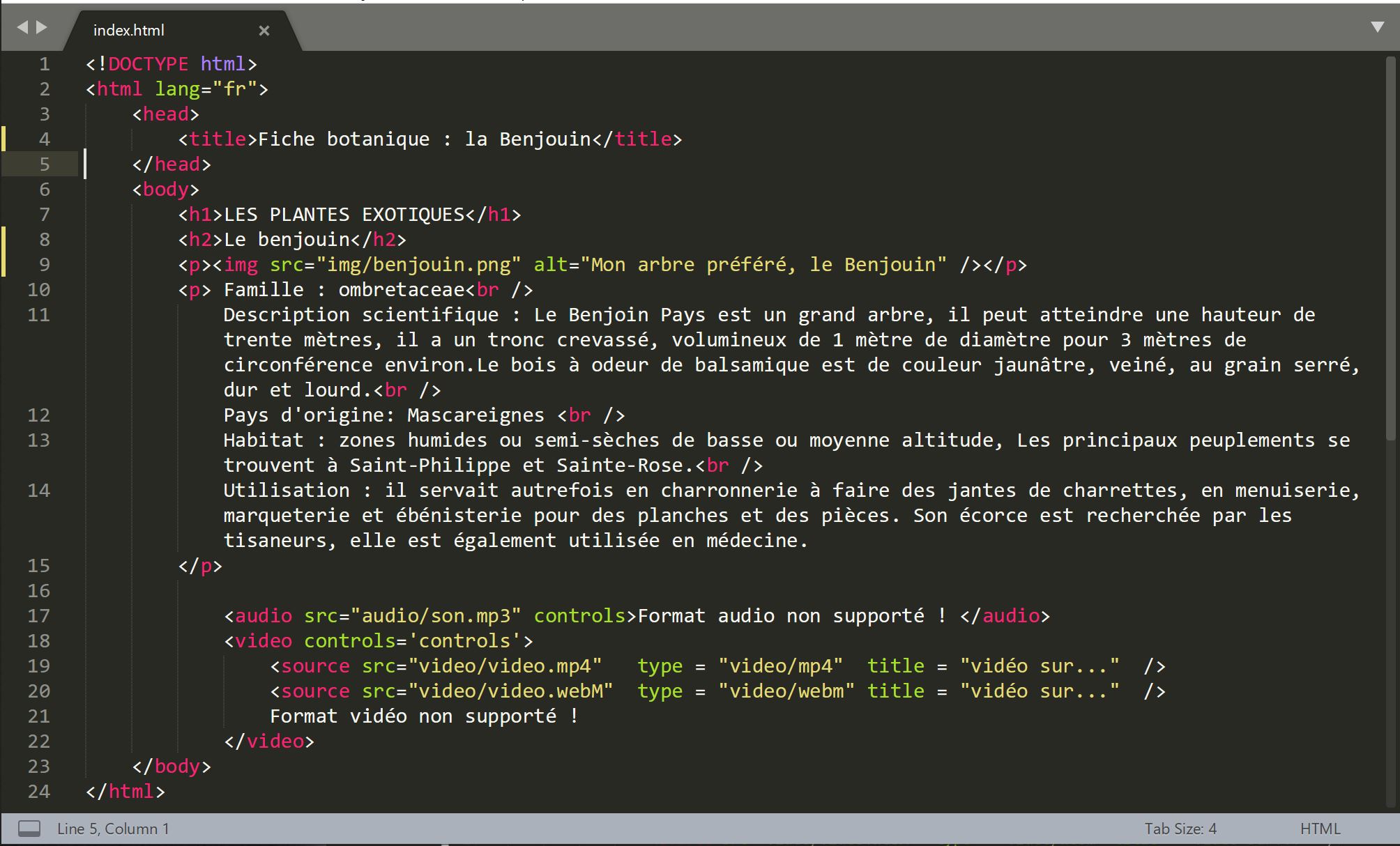
Et voici le résultat dans Sublime text

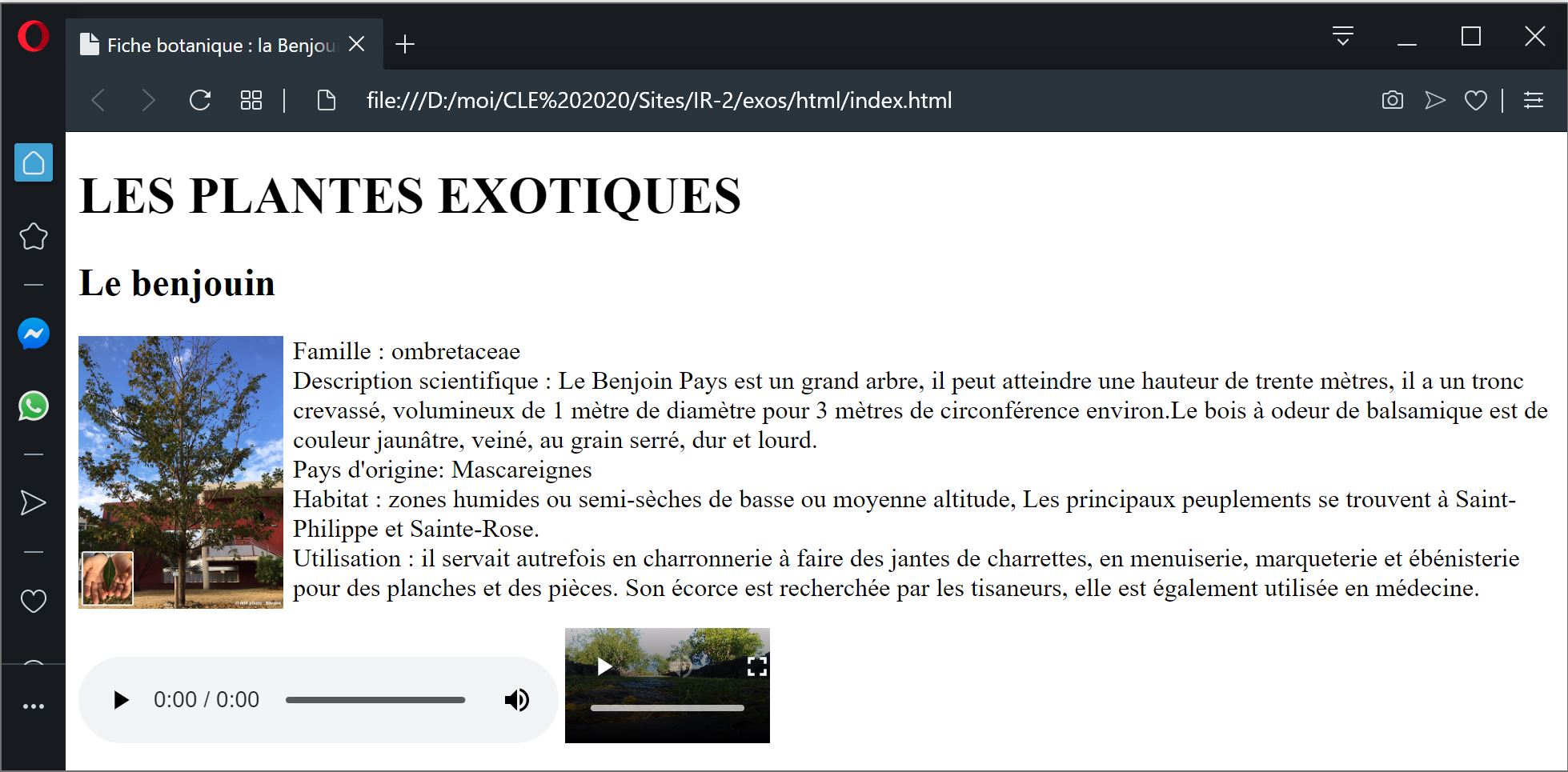
Et dans le navigateur, en ouvrant tout simplement le fichier index.html

Vous savez désormais mettre en oeuvre le minimum de balises pour réaliser une grande partie des textes généralement en ligne pour la partie structure du texte.
Il reste la mise en forme, autrement dit les feuilles de style, que nous verrons une prochaine fois.
A suivre donc !