
EMI | Comment coder une page Web avec 12 balises
 12
balises ?
12
balises ?
Eh oui… QUE 12 balises.
Et même, nous allons ajouter de la vidéo et du son.
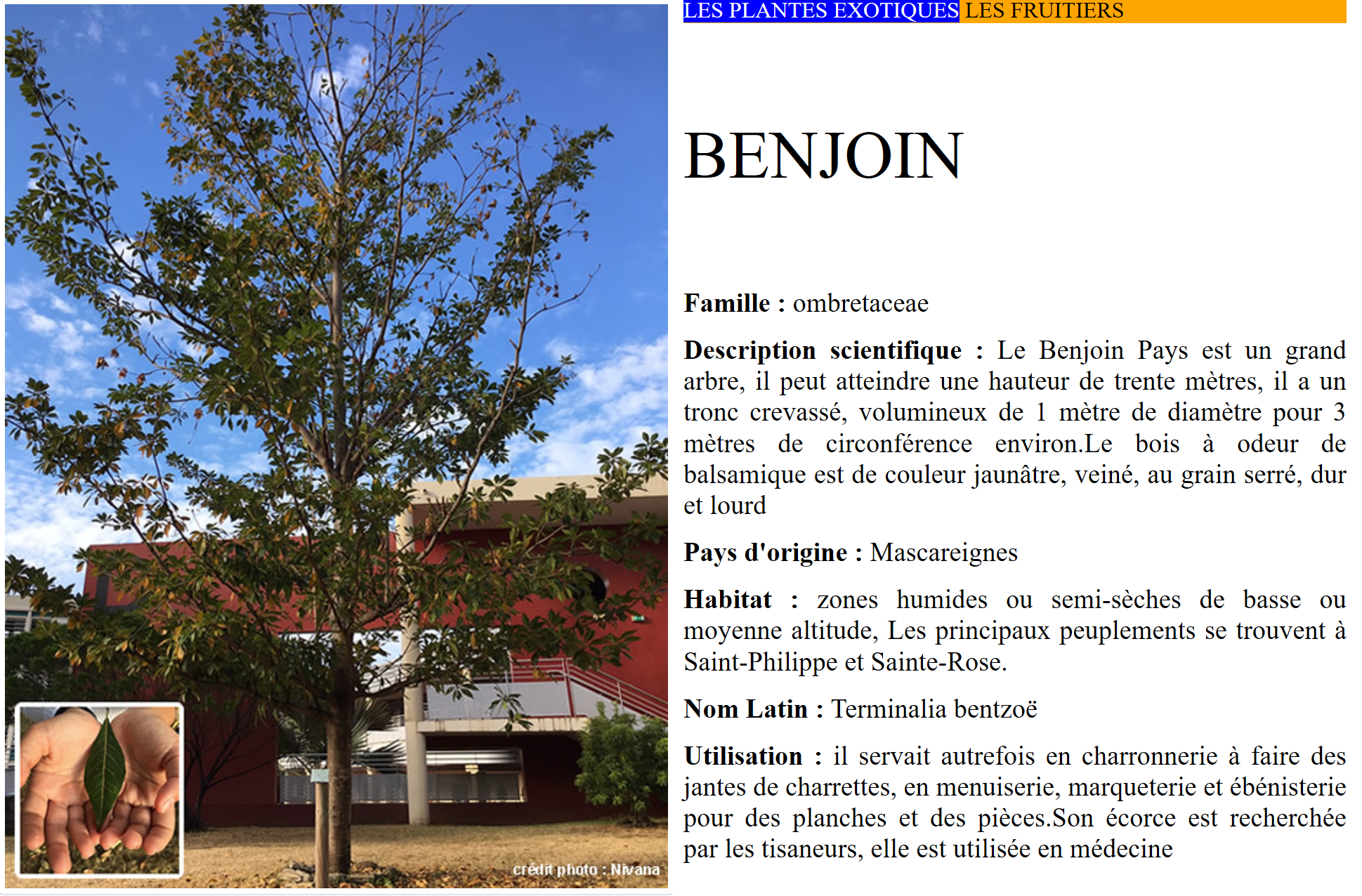
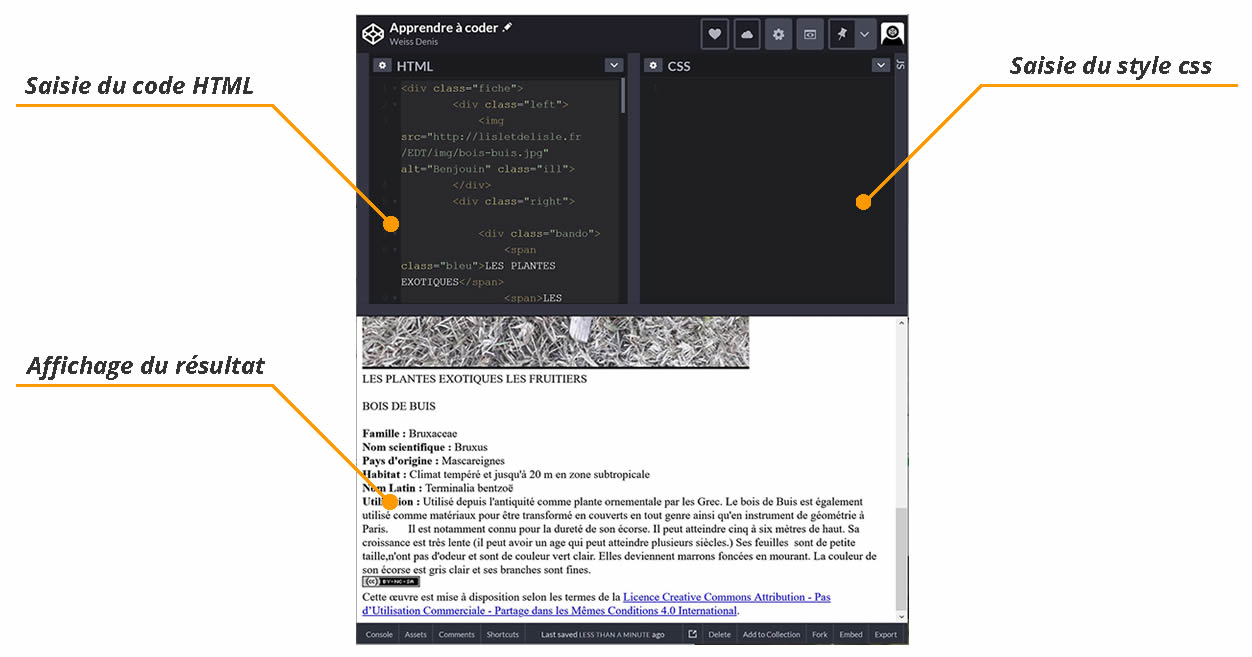
Évidemment, il ne s'agit pas d'apprendre tout le HTML, restons modestes, mais simplement de réaliser une page, à l'instar de la fiche botanique ci-contre réalisée par un groupe d'élèves de seconde. Le tout en une heure.
Quelques mots sur le HTML
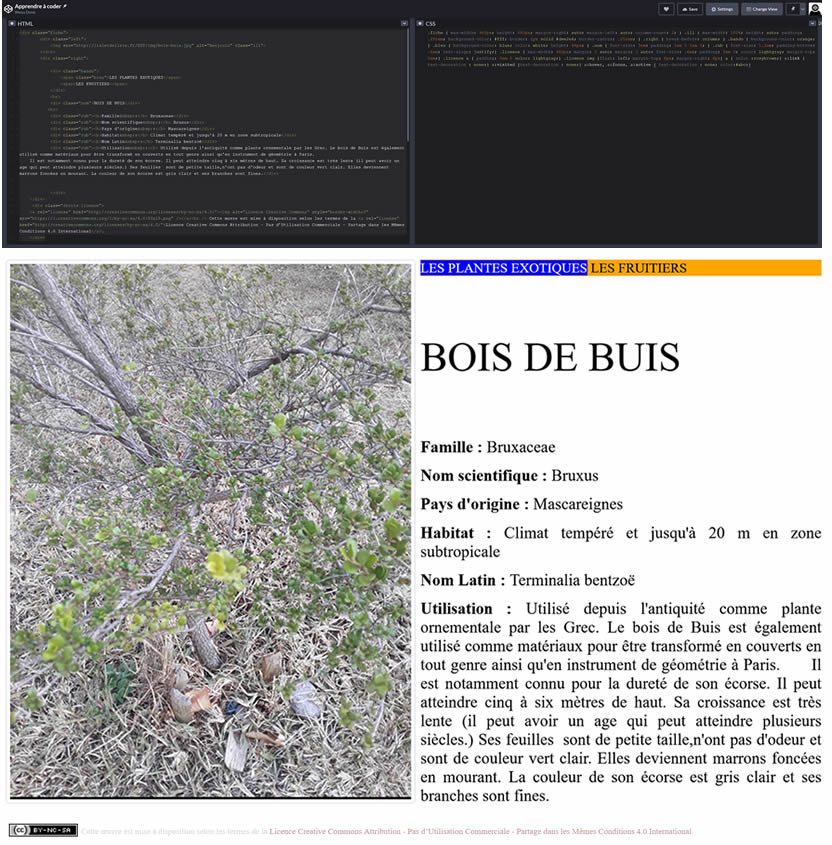
Cet exercice consiste à coder une page Web comme celle-ci avec 12 balises HTML.

Le HTML est le langage utilisé pour coder les pages Web. Quelques avantages de ce langage - Pérennité : quasi inchangé depuis 20 ans, et dans 20 ans toutes les balises seront toujours reconnues… (la première page https://info.cern.ch/ date de 1990) - Interopérabilité : fichiers lisibles sur toute plateforme et avec de nombreux logiciels - Universalité : à partir de ce fichier, quasiment tous les autres formats peuvent être produits Simplicité : aucun logiciel spécifique n’est nécessaire Quelques tutoriel pour l'apprendre :
Editeur de code
Si cette activité peut être réalisée avec n'importe quel éditeur de texte, par exemple le bloc-notes de Windows, l'installation d'un éditeur plus complet et gratuit du type Brackets ou Visual studio pourra être recommandée si vous souhaitez vous lancer dans le code.
Alternative. Il est également possible de coder directement en ligne par exemple sur le site https://codepen.io/pen/.
On ouvre l'éditeur de texte…
La première ligne va permettre d'indiquer qu'il s'agit d'un
<!DOCTYPE html>autrement dit, c'est bien un fichier HTML que nous construisons.
Enregistrez immédiatement avec le nom du fichier
index.htmlL'éditeur sait désormais quel type de fichier il va traiter et vous assister dans la saisie.
C'est parti pour 3 balises…
C'est le moment de saisir la première balise, ou plutôt le premier couple de balises.
<html></html>L'on pourra également ajouter la langue de la manière suivante
<html lang="fr">Toutes les balises suivantes ou presque seront de cette forme, avec une balise d'ouverture
<html>et une autre de fermeture caractérisée par le slash / .
</html>Et tout ce qui va suivre va se passer entre ces deux balises.
Pour la deuxième et la troisième balise, créons l'entête et le corps du texte
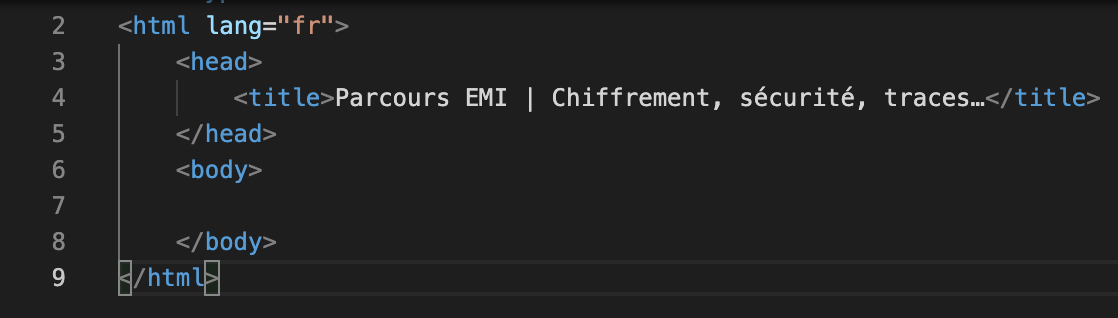
<head></head>Ajoutons également un titre spécial qui sera interprété par les robots et n'apparaîtra pas dans le texte mais le bandeau du navigateur, et pour cela mettons le dans l'entête avec la balise
<title>Fiche botanique : le Benjouin</title>Ajoutons la balise body qui contiendra tout le texte visible.
<body></body>Voici le résultat

Maintenant que nous avons la structure de base de notre page, ajoutons lui un titre, du texte et une image…
Les titres
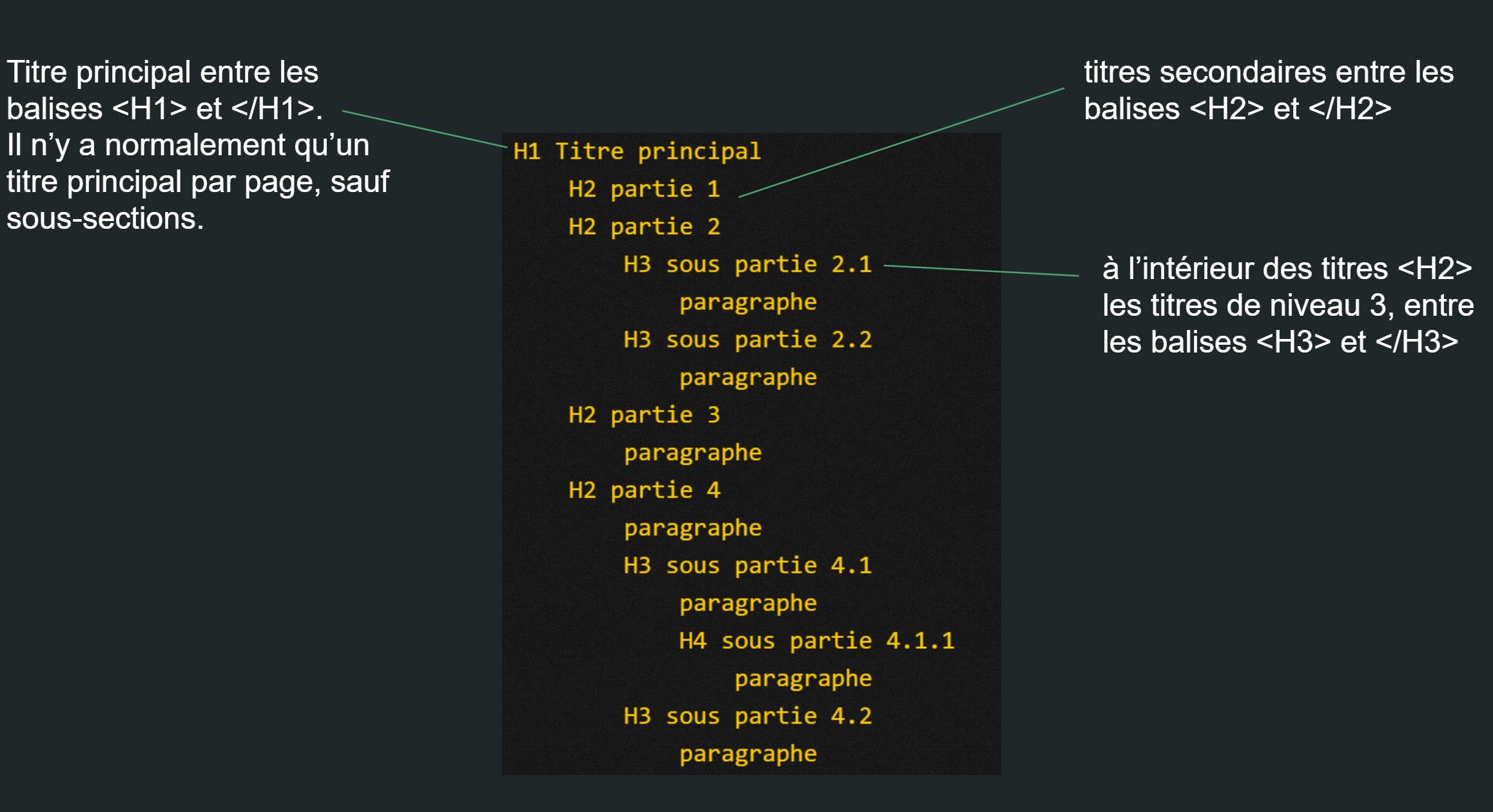
Les titres et sous-titres sont des éléments particulièrement importants. Ils vont, par exemple, permettre de générer automatiquement une table des matières. Ils seront également reconnus par les moteurs de recherche.
Les balises H1 à H6 sont considérées, par les moteurs de recherche, comme étant un critère important pour le référencement d'une page web. Bref, soigner et préciser les titres et leur hiérarchie est très important.
Pour le titre, c'est la balise
<h1> </h1>qui va être utilisée, pour signifier que c'est un titre de niveau 1.
Exemple
<h1>LES PLANTES EXOTIQUES</h1> Les suivants seront notés
<h2> à <h6>
Les paragraphes
Les paragraphes sont entourés des balises
<p> et </p>Le langage HTML considère les paragraphes comme des blocs de texte. Pour ajouter du texte, vous pouvez le saisir directement ou même copier-coller des bouts de textes que vous pouvez aérer en créant divers paragraphes.
Pour cet exercice, nous pourrions également ajouter du faux texte, par exemple en le copiant-collant à partir d'un site dédié :
A noter ! Les retours de lignes se font avec la balise
<br />une balise un peu particulière puisqu'elle est orpheline et ne possède pas de balise de fermeture. C'est pourquoi on lui ajoute un slash après br.
La graisse, l’italique
En typographie, la graisse est l’épaisseur d’un trait ou d’un caractère. En augmentant la graisse d’un caractère maigre, on obtient un caractère demi-gras, puis gras, et ainsi de suite. En HTML pour augmenter la graisse d’un caractère, l'on utilise la balise
<strong></strong>La mise en italique se fait avec la balise
<em></em>… pour emphase, et sert à spécifier clairement que le mot ou la portion de texte qu'elle encadre doit être mis en évidence. Cette balise remplace
<i>qui est désormais déprécié.
Les listes
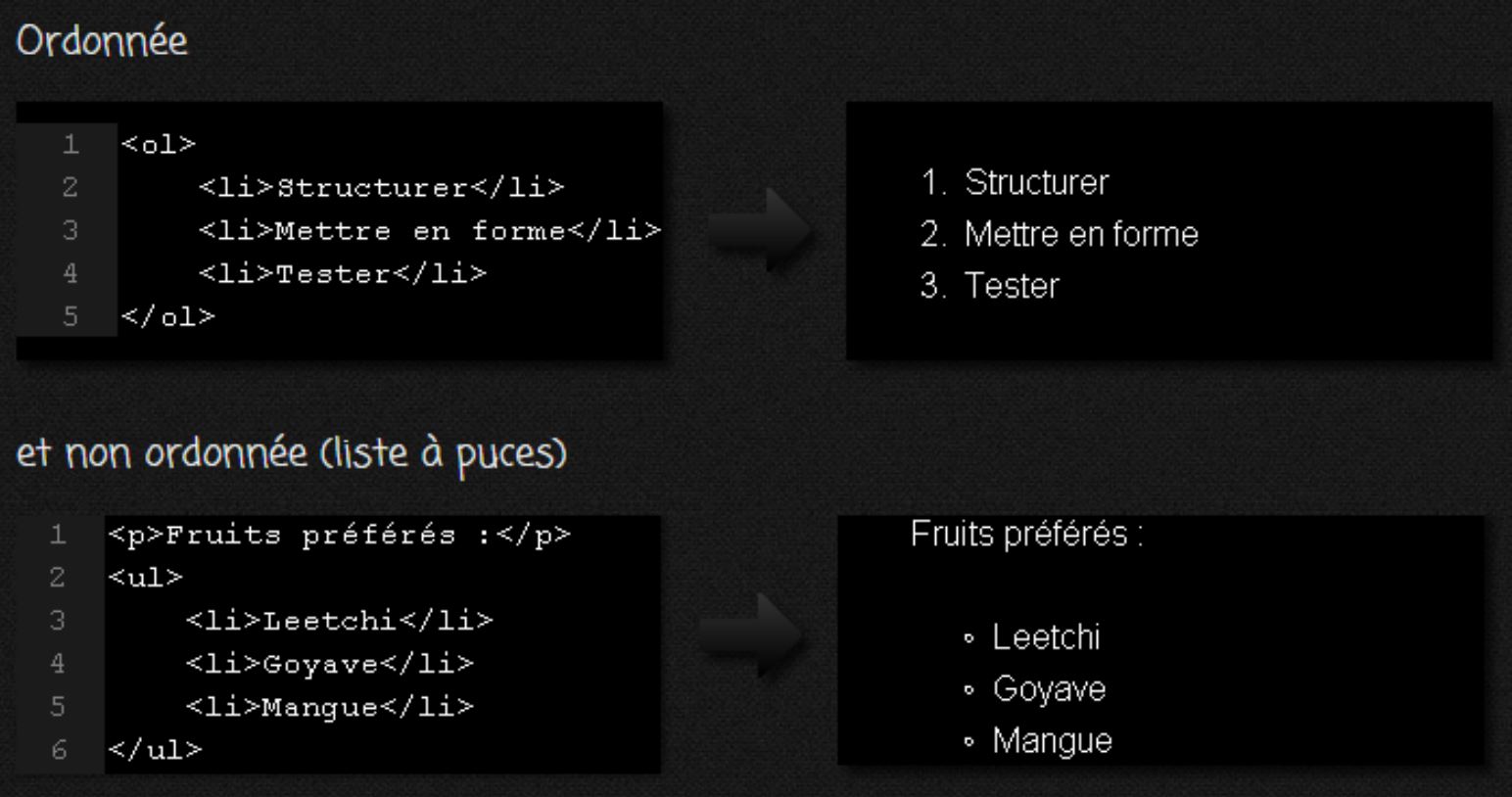
Pour introduire une liste énumérative, commençons par indiquer le type de liste
Liste numérotée ordonnée
<ol> </ol>Liste non ordonnée
<ul> </ul>Ensuite chaque élément de la liste est encadré par
<li> </li>
Les liens
Un lien est défini par une source (un texte éventuellement affiché, une image…) et une cible (la page vers laquelle renvoie la source).
Pour insérer un lien, ajoutons la cible entre les balises
<a href=” ”>et
</a><a href="https://emi.re/"> </a>puis ajoutons le texte affiché. En cliquant sur ce texte, le lien, la page cible est affichée.
<a href="https://emi.re/">lien </a>Les images
La balise image est de type orpheline. Elle n’a pas de balise de fermeture c’est pourquoi on la ferme généralement en ajoutant un
<img />On lui adjoint deux attributs :
- src= qui indique l'adresse de l'image soit sous forme de chemin absolu (exemple : https://www.site.com/fleur.png), soit de chemin relatif (exemple : images/fleur.png)
- un « texte alternatif » alt=”description de l’image” qui décrit ce que contient l'image. Ce texte sera affiché à la place de l'image si celle-ci ne peut pas être téléchargée, ou dans les navigateurs de personnes handicapées (non-voyants).
Exemple
<img src="ylang.jpg" alt="Le Ylang Ylang" />Le son
La balise
<audio> <audio>permet d’intégrer un lien vers un fichier son. Malheureusement, aucun navigateur pour l’instant ne gère tous les formats de son à la fois. L’insertion d’un fichier audio ressemble à celle d’une image. Le navigateur ajoute automatiquement les boutons de lecture grâce au mot “controls”.
<audio src="audio/son.mp3" controls>Format audio non supporté ! </audio>
La vidéo
Comme pour l'audio, aucun format vidéo n'est pris en charge par tous les navigateurs. Nous n'en retiendrons que deux :
- WebM (.webm) : WebM est un format multimédia ouvert qui remplace peu à peu le premier format ouvert proposé Theora
- H.264 (.mp4) : H.264 est un format fermé, proposé par le Moving Picture Experts Group. C’est un format non libre (soumis à brevets) et non gratuit sauf exception (la diffusion gratuite de vidéos par des sites web, par exemple)
Pour convertir un fichier d'un format à un autre, l'on pourra recourir à un convertisseur en ligne du type : https://video.online-convert.com/fr/
Voilà pour la théorie, en pratique il vaut mieux proposer deux formats de fichiers et un petit message d'erreur au cas où le format ne serait pas reconnu.

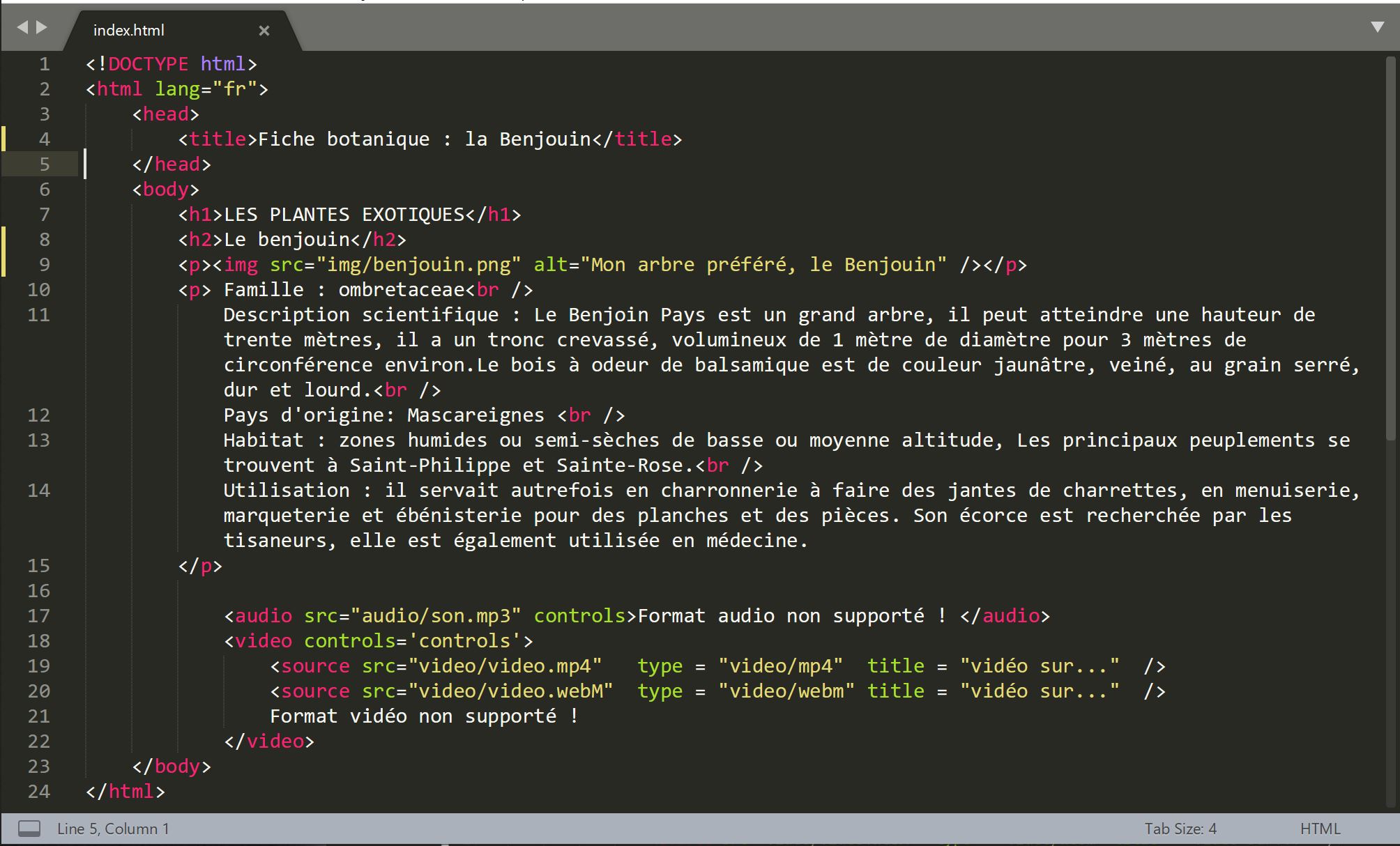
Et voici le résultat dans Sublime text.

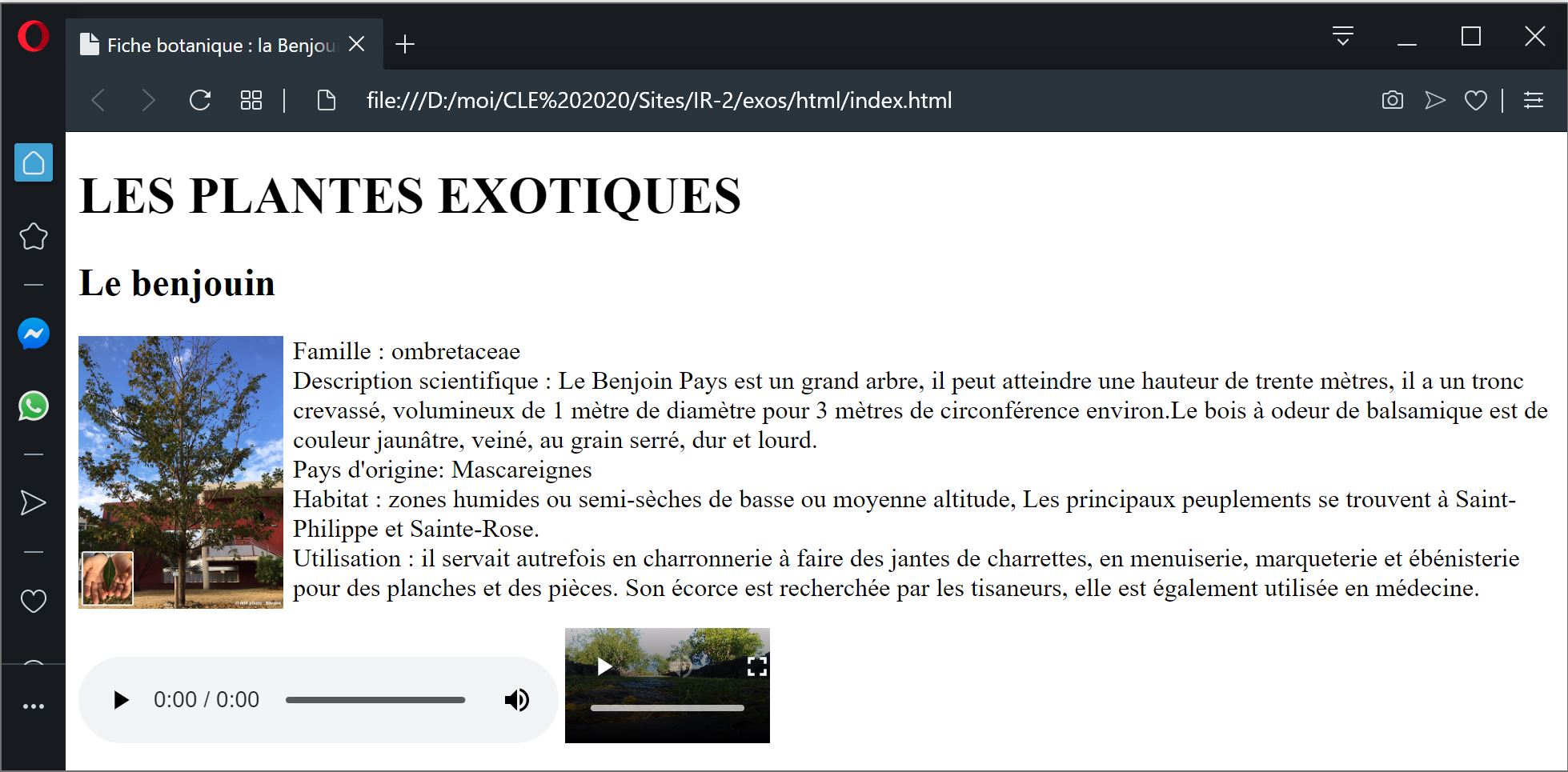
Et dans le navigateur, en ouvrant tout simplement le fichier index.html

Vous savez désormais mettre en œuvre le minimum de balises pour réaliser une grande
partie des
textes généralement en ligne pour la partie structure du texte.
Il reste la mise en forme, autrement dit les feuilles de style.
Le style
Le style permet de gérer l'apparence de votre page. Vous souhaitez que les balises <p> soient de telle couleur taille ou style de police, qu'il y ait une bordure autour de vos images, ou qu'elles s'affichent de telle ou telle manière selon qu'elles sont lues sur un téléphone ou un ordinateur, bref tout ce qui est forme peut se régler avec le style.
Ajouter du style
Il existe deux manières d'intégrer le style :
- en l'ajoutant entre les balises <style> et </style> dans l'entête de la page (balise <head>)
- en ajoutant une page enregistrée avec l'extension .css
Action
Ouvrez la page codepen

Donnons du style La partie html est déjà préremplie, il nous reste à traiter le style.
Côté html, cela revient à créer des sélecteurs : soit "class", soit "id", class pouvant être utilisé autant de fois que l'on souhaite, id étant unique, une seule fois.
<div class="NomDeMaClasse">partie stylée</div> <p class="NomDeMaClasse">partie stylée</p>ou directement sur une balise
<span id="idUnique">partie stylée</span>Le nom des sélecteurs
Un sélecteur CSS de type class ou id est un mot clé utilisé lorsque l'on ne peut pas directement sélectionner une balise. Si le nom est libre, il ne devra posséder ni espace ni caractère spécial hormis -.
Pas trop long, il devra aussi être le plus explicite possible.
Entrainez-vous !
Quel est le nom des sélecteurs class et id utilisés dans la page ?
Quel autre type de sélecteur pourriez-vous utiliser ?
Essayons
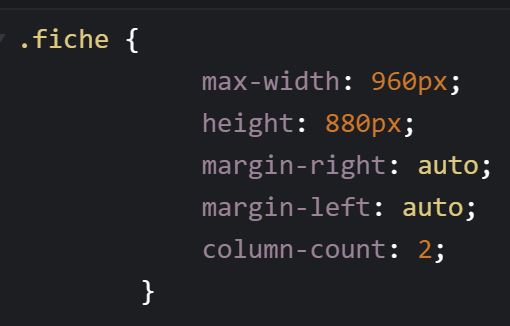
Tout d'abord nous allons donner un style à la fiche : hauteur maximale (max-height) 960px, largeur 880px, pas de marge ni à gauche, ni à droite, 2 colonnes.

Saisissez ce code et observez le résultat
Poursuivons
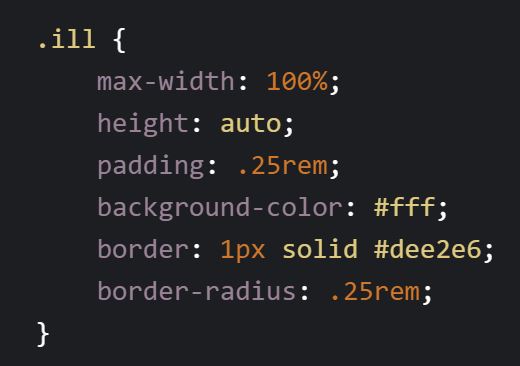
L'image d'illustration (class="ill") prendra toute la largeur (100%) de la colonne, hauteur automatique et elle aura une bordure de 1px avec la couleur #dee2e6, et un léger arrondi.

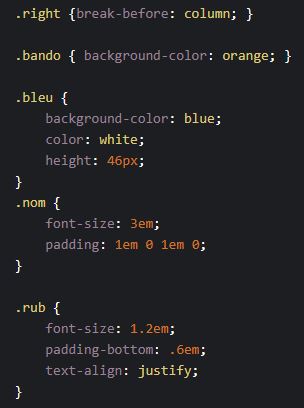
Poursuivons encore

Pour terminer…

…avec le style des liens

Le code complet
.fiche { max-width: 960px; height: 880px; margin-right: auto; margin-left: auto; column-count: 2; }
.ill { max-width: 100%; height: auto; padding: .25rem; background-color: #fff; border: 1px solid #dee2e6; border-radius: .25rem; }
.right { break-before: column; }
.bando { background-color: orange; }
.bleu { background-color: blue; color: white; height: 46px; }
.nom { font-size: 3em; padding: 1em 0 1em 0; }
.rub { font-size: 1.2em; padding-bottom: .6em; text-align: justify;}
.licence { max-width: 960px; margin: 0 auto; margin: 0 auto; font-size: .6em; padding: 5em 0; color: lightgray; margin-top: 5em;}
.licence a { padding: 5em 0 color: lightgray;}
.licence img {float: left; margin-top: 8px; margin-right: 4px}
a { color :rosybrown;}
a:link { text-decoration : none;}
a:visited {text-decoration : none;}
a:hover, a:focus,
a:active { text-decoration : none; color:#abc;}
Le résultat final

Soyons clair
Il s'agit ici de réaliser une page fonctionnelle et d'en comprendre les éléments. Et c'est
déjà
beaucoup.
Évidemment pour en explorer les possibilités, infinies, notamment via les langages de
programmation de
type JavaScript (côté client) ou PHP (côté serveur), il reste un monde.
Mais ce n'est pas l'objet de ce tuto.
 Typographie
et
numérique
Typographie
et
numérique